Assalammualaikum warohmatullahi wabarokatuh.
Ada yang lagi muram karena belum bisa mendesain template Blogspot sederhana? Terus merasa gundah gulana karena desain blognya kok nggak sekece blogger yang lain? Tapi mau download tema pihak ketiga juga masih takut ngutak-atik.
Nggak harus pakai tema download kok untuk bikin tampilan blog yang kece, contoh nih blog “Yuk, Ngeblog” juga cuma pakai tema bawaan blogger yang jenis sederhana/ simple lo. Lumayan cantik kan penataannya?
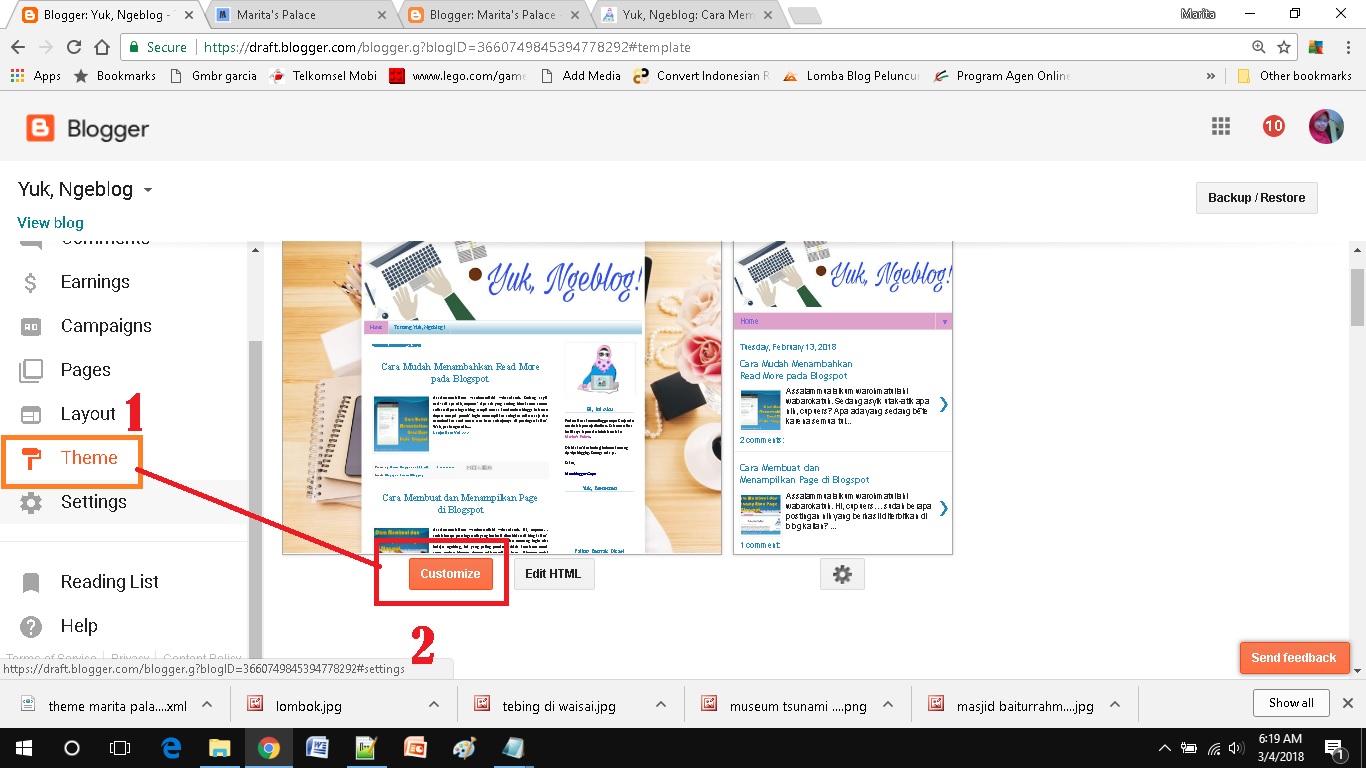
Langkah pertama, masuk ke dashboard blog, klik tab theme lalu klik customize.
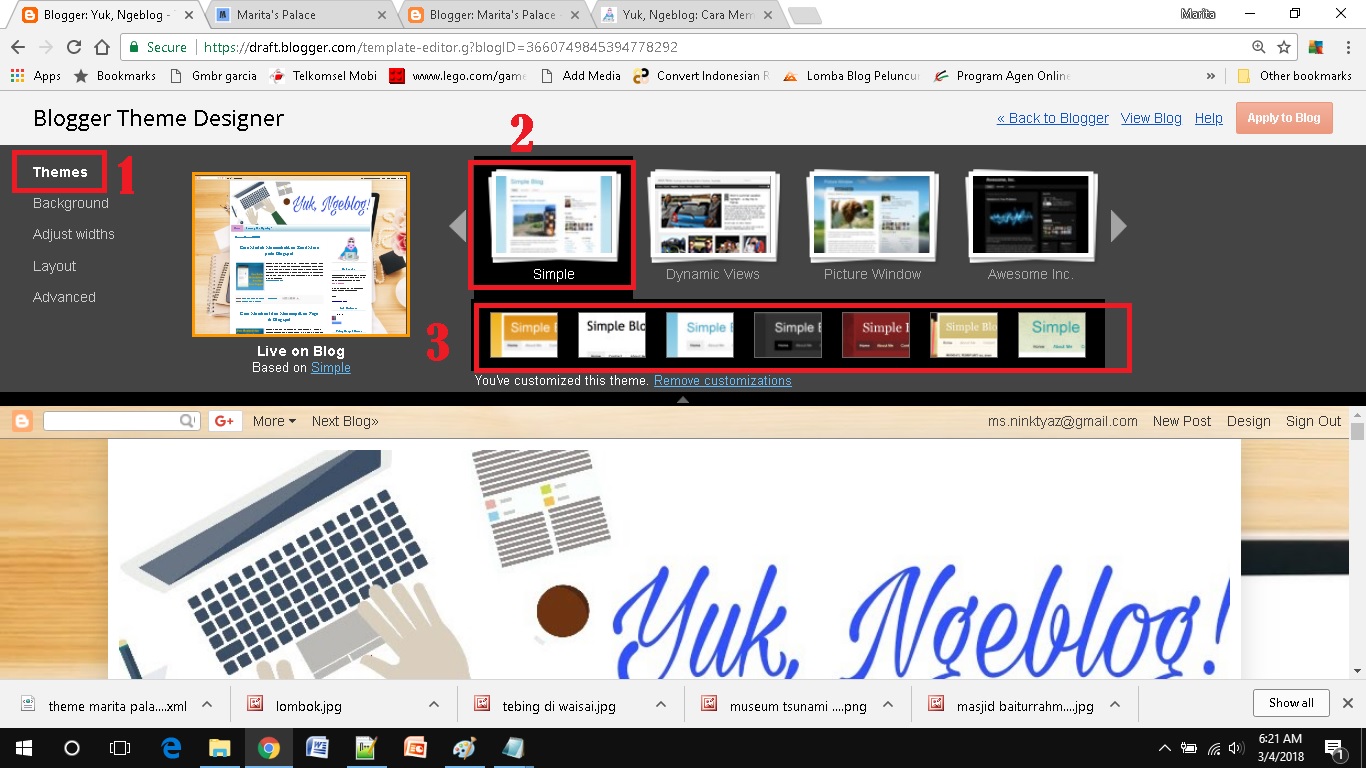
Langkah kedua, pastikan dulu tema blog yang kamu pilih jenis sederhana/ simple ya. Pilih yang warna dasarnya putih. Kenapa? Satu, tema ini sangat ringan saat loading. Dua, ramah di mata pembaca. Tiga, gampang buat dimacem-macemin.
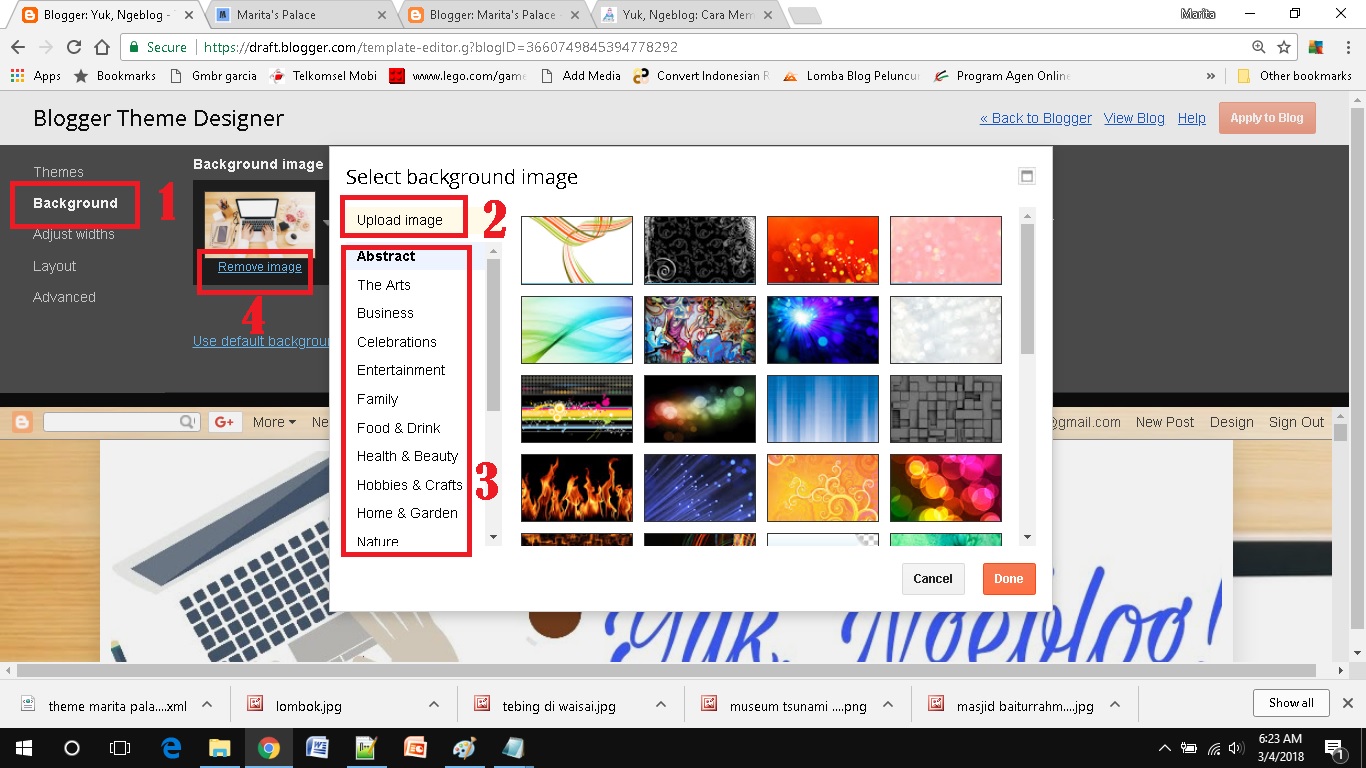
Langkah ketiga, kita bisa pilih desain untuk background blog kita. Ada beberapa gambar bawaan blogger yang bisa kita gunakan, atau kita bisa upload gambar sendiri. Cara menyisipkannya klik segitiga kecil di samping kotak gambar, nanti muncul pilihan gambar atau upload. Background blog ini bukan header ya, tapi latar belakang blog.
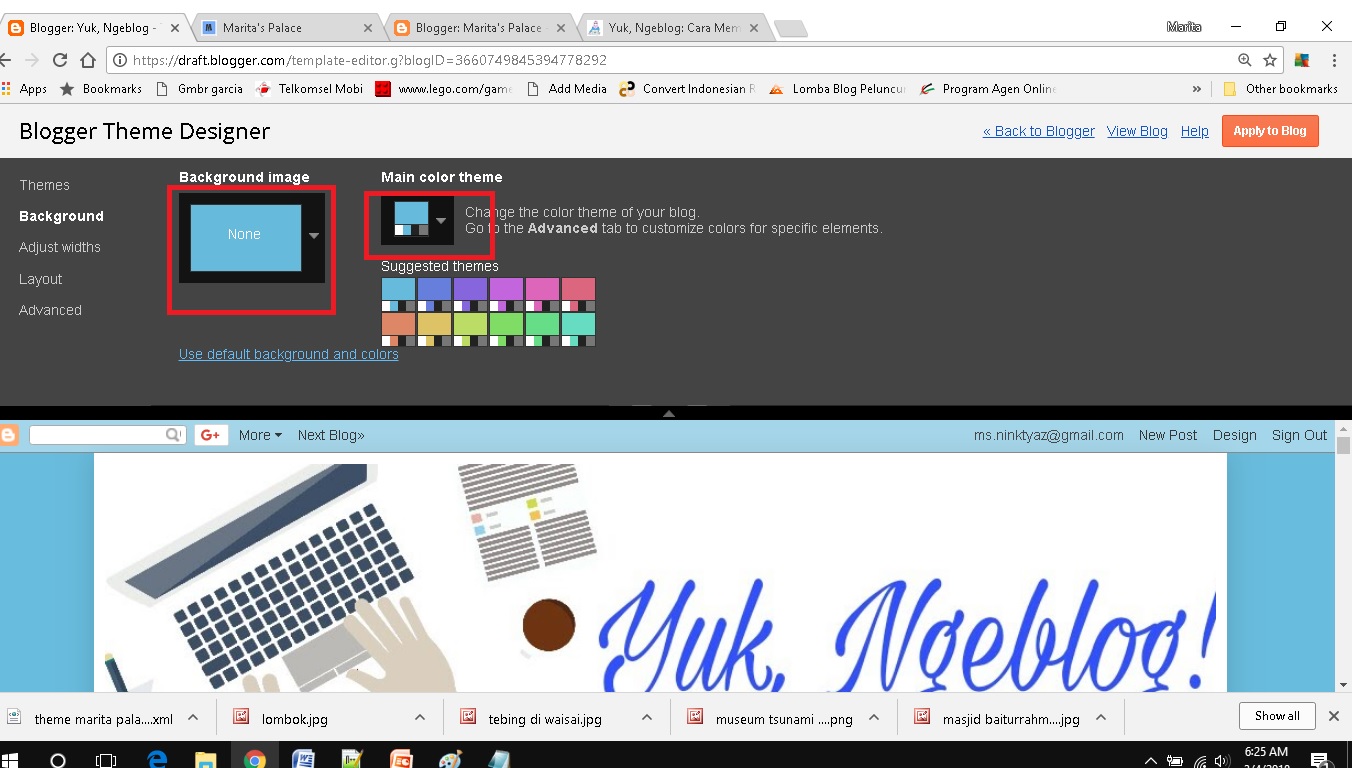
Aku sendiri lebih memilih background warna agar lebih enteng saat proses loading. Oya, kita bisa lihat previewnya di bawah pengaturan ya. Jadi kalau nggak cocok, bisa kita ganti langsung. Pastikan setiap melakukan penggantian setting, klik apply to blog atau terapkan ke blog.
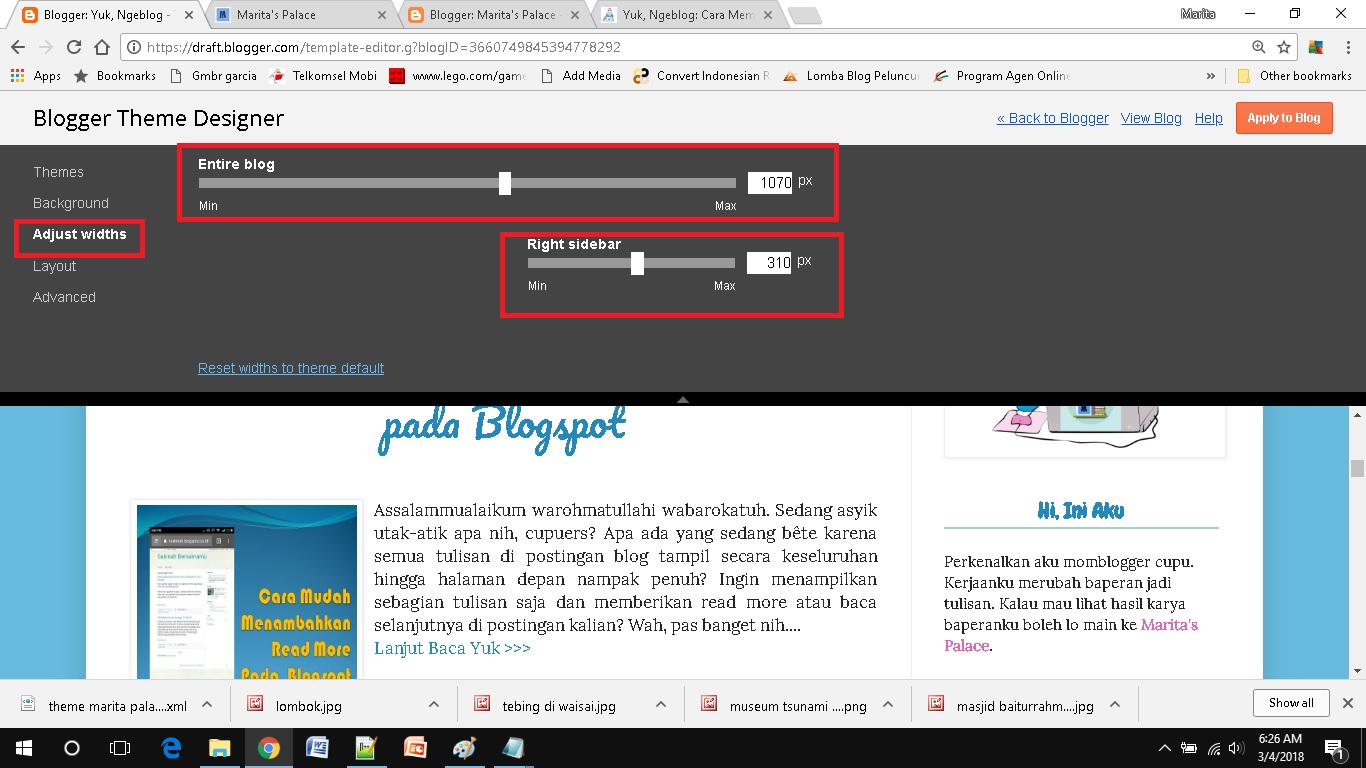
Langkah keempat, sesuaikan lebar blog. Di sini kita bisa memilih ukuran lebar blog secara keseluruhan dan bagian sidebar. Ini bisa disesuaikan sehingga gambar yang kita tampilkan di blog atau sidebar bisa pas dengan lebarnya, nggak kegedean atau kekecilan.
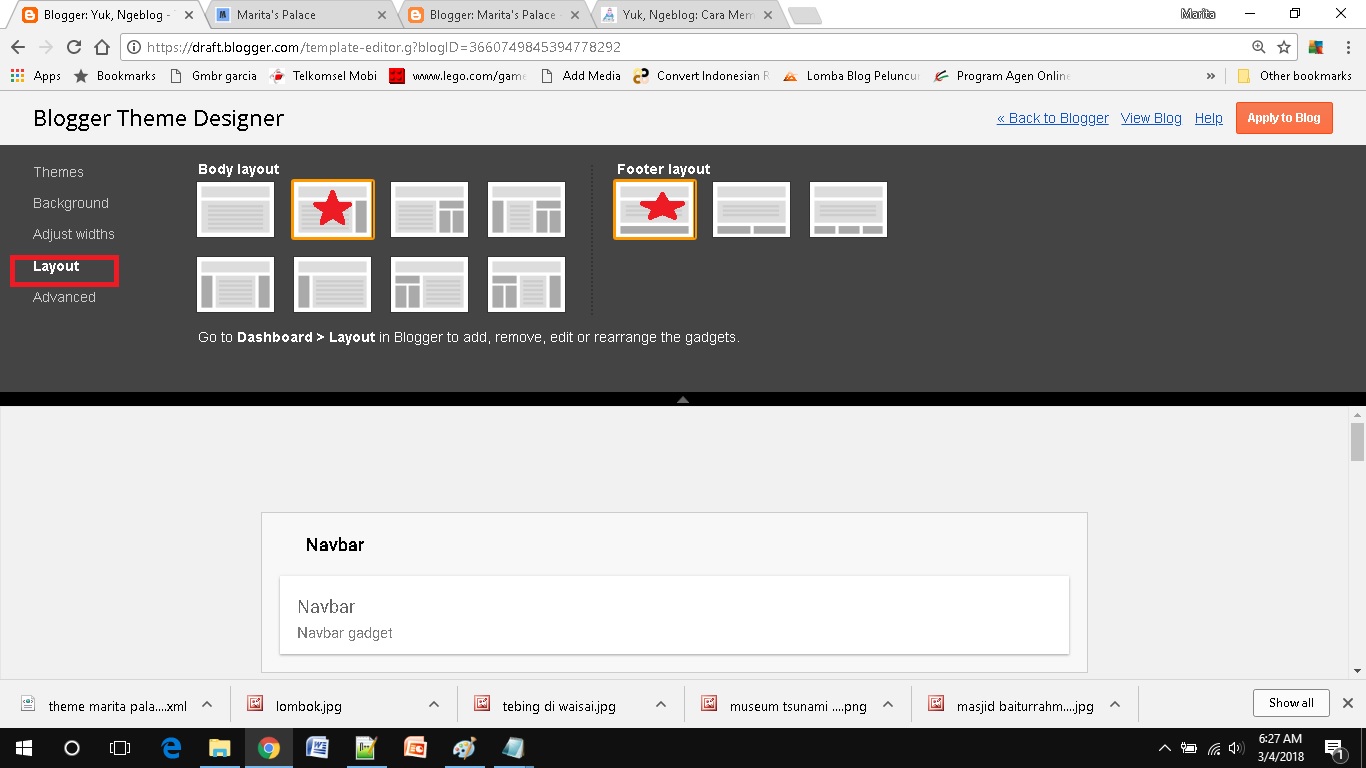
Langkah kelima, pilih jenis layout blog. Yang paling disarankan sih sidebar satu di sisi kanan. Untuk footer pilih sesuai kebutuhan, kalau aku sih suka pilih yang satu footer. Footer jarang aku gunakan kecuali untuk banner logo komunitas, gadget lainnya aku taruh di bagian sidebar. Gadgetnya pun pilih yang penting aja ya. Kuncinya adalah sesederhana mungkin.
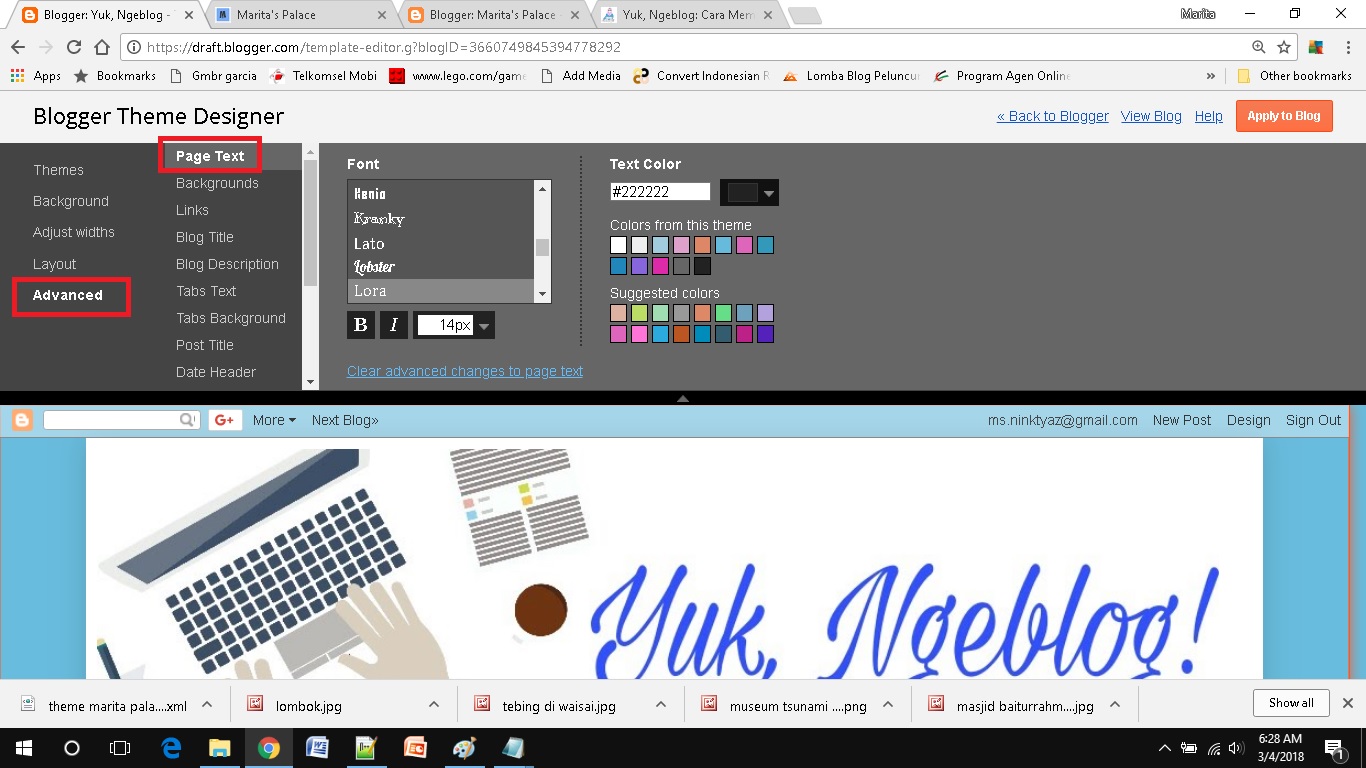
Langkah keenam, setting lanjutan. Di sini kita bisa utak-atik berbagai kebutuhan blog kita. Apa aja ya? Cekidot.
Pilih jenis, ukuran dan warna font untuk keseluruhan page. Pilih jenis font yang ramah pembaca, biasanya disarankan jenis seriff, arial atau lora. Hindari jenis font yang kaya tulisan tangan, sering bikin kriting mata pembaca. Jenis font seperti itu bisa digunakan untuk judul postingan saja. Pilih ukuran font yang nggak terlalu besar ataupun terlalu kecil.
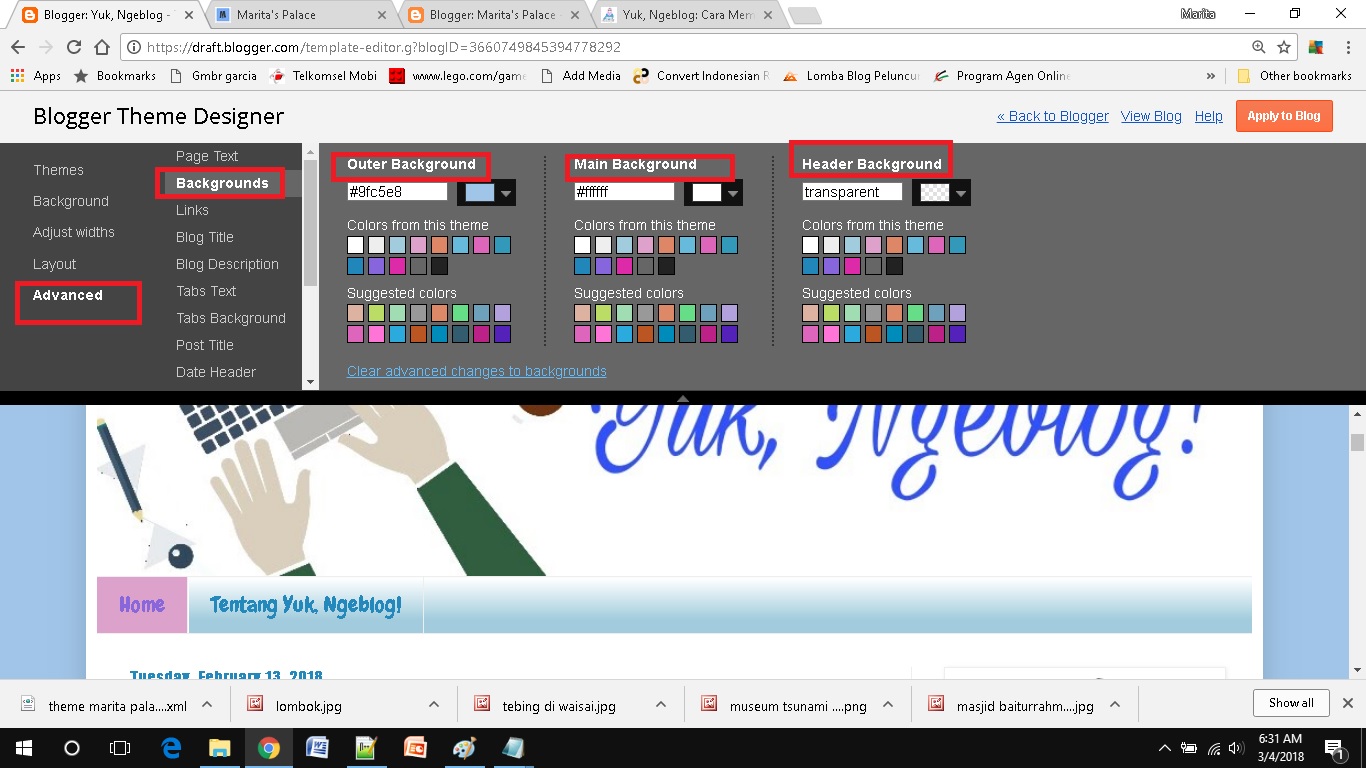
Di setting lanjutan ini kita diberi pilihan warna-warna background yang lebih komplit. Pilihannya pun tidak hanya outer background, tapi juga untuk main dan header background. Untuk main background ini latar belakang di bagian post, pilih warna putih ya. Sepert yang sudah aku bilang biar ramah mata. Sedangkan untuk header background, sebaiknya transparant saja, jadi
gambar header bisa lebih ngeblend.
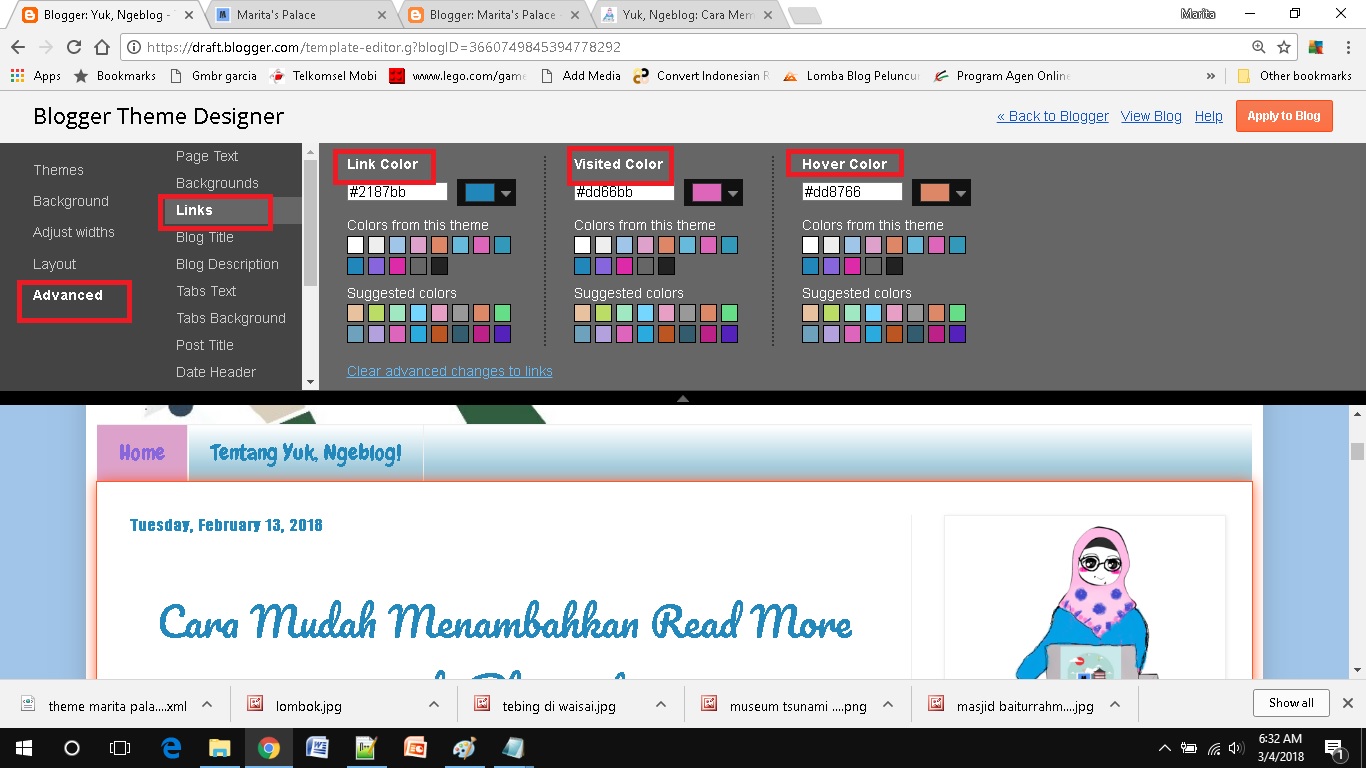
Warna link pun bisa disesuaikan lo. Warna setelah diklik dan baru akan diklik pun bisa dibedakan. Jangan lupa lihat previewnya di bawah setting ya, biar bisa mencocokkan sesuai selera.
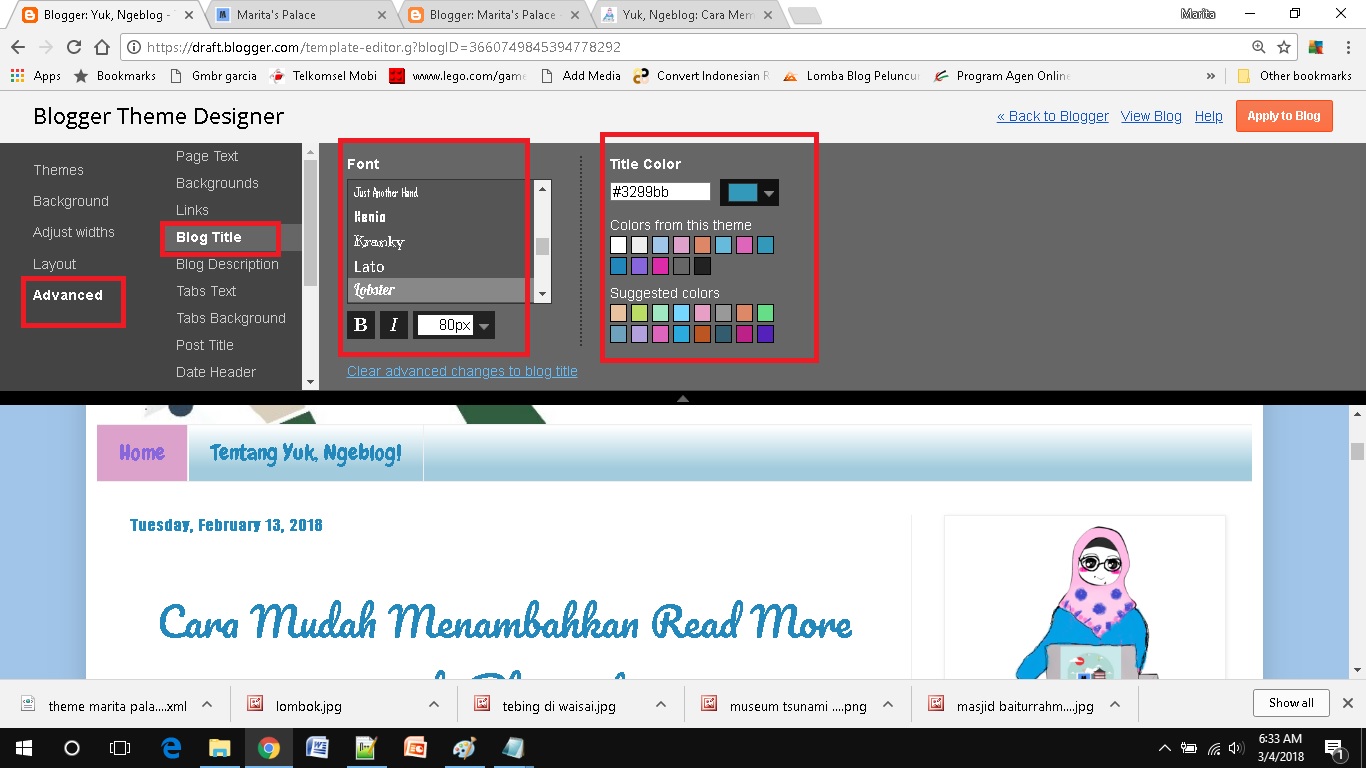
Ini bagian untuk memilih jenis, ukuran dan warna untuk judul blog. Tapi kalau headernya sudah diganti gambar, bagian ini nggak perlu diutak-atik ya, karena nggak bakal kelihatan, hehe.
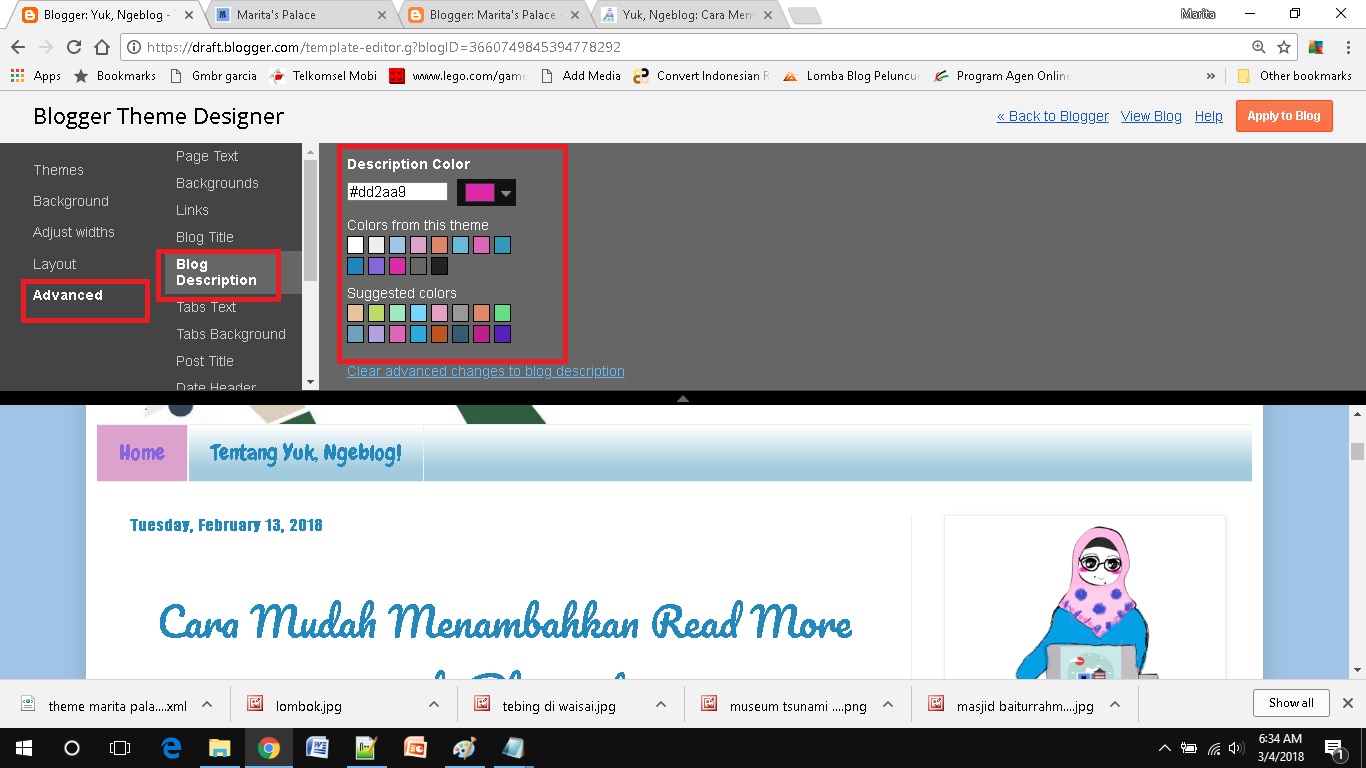
Ini bagian untuk memilih jenis, ukuran dan warna untuk description blog. Sama kaya bagian judul blog, kalau headernya sudah diganti gambar, bagian ini nggak perlu diutak-atik ya, karena nggak bakal kelihatan.
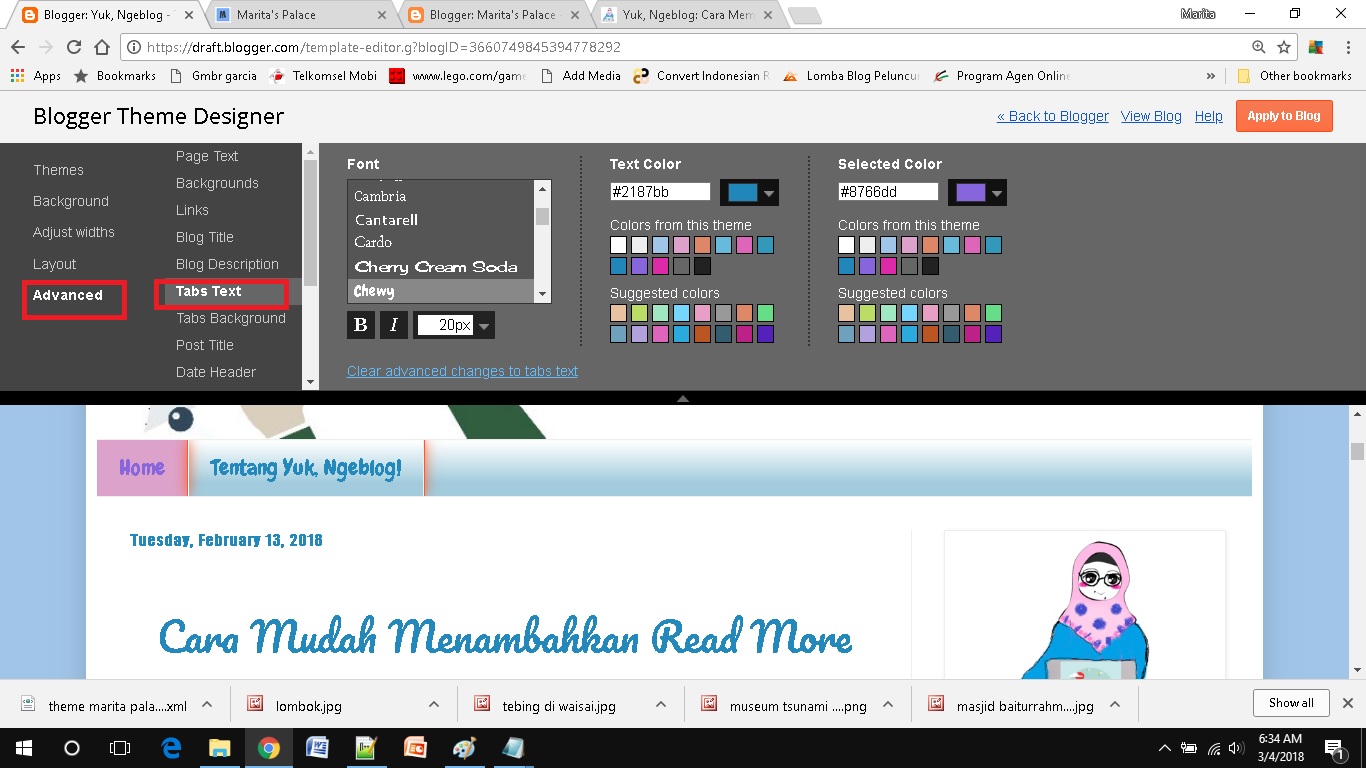
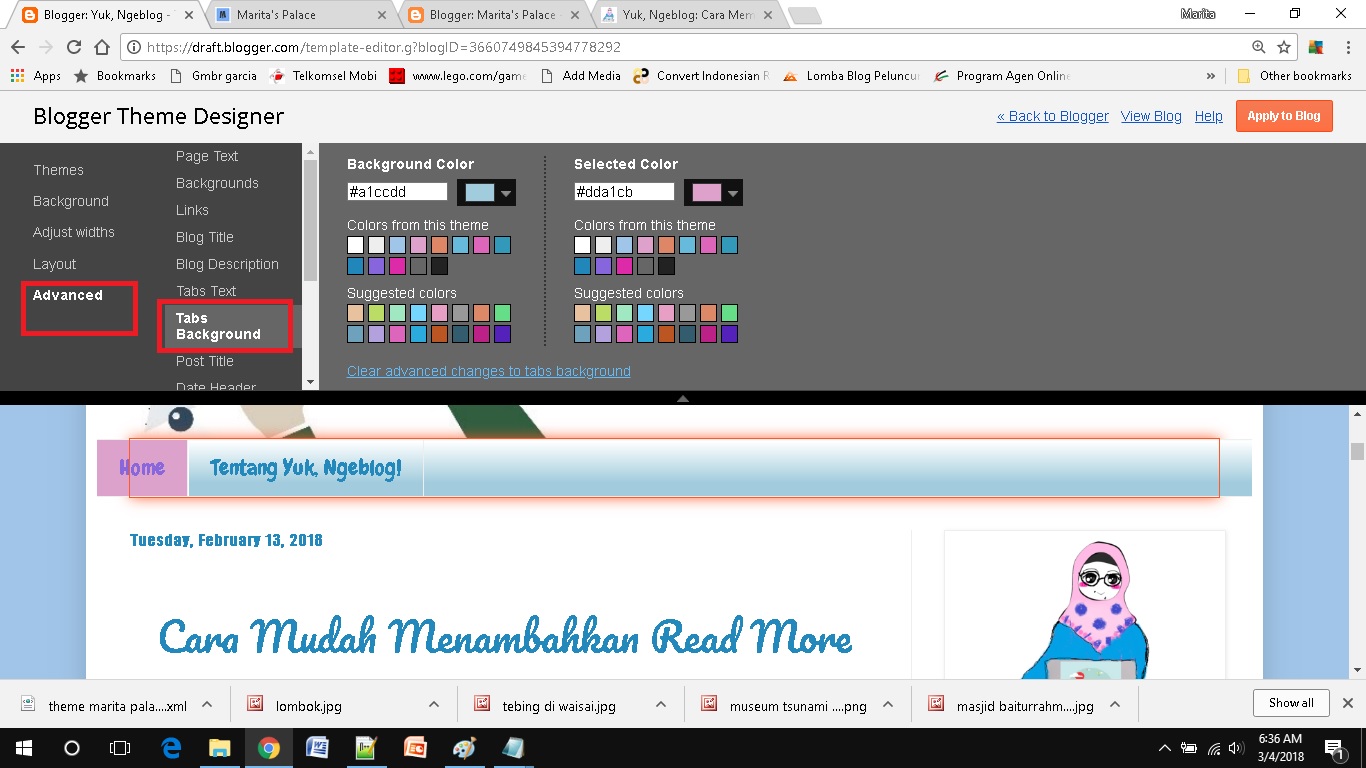
Ini untuk mengatur bagian tabs laman. Bisa pilih jenis, ukuran dan warna font. Warna tabs yang sudah dipilih pun bisa dibedakan dengan warna defaultnya. Jadi misal ada orang yang berkunjung ke blog kita, dia ngeklik beberapa postingan, warna tabsnya akan otomatis berubah jika dia sudah mengklik tabs tersebut sebelumnya.
Nggak cuma font yang bisa diutak-atik. Warna latar belakang untuk tabs nya pun bisa disesuaikan sesuai dengan warna blog kita, biar lebih senada gitu.
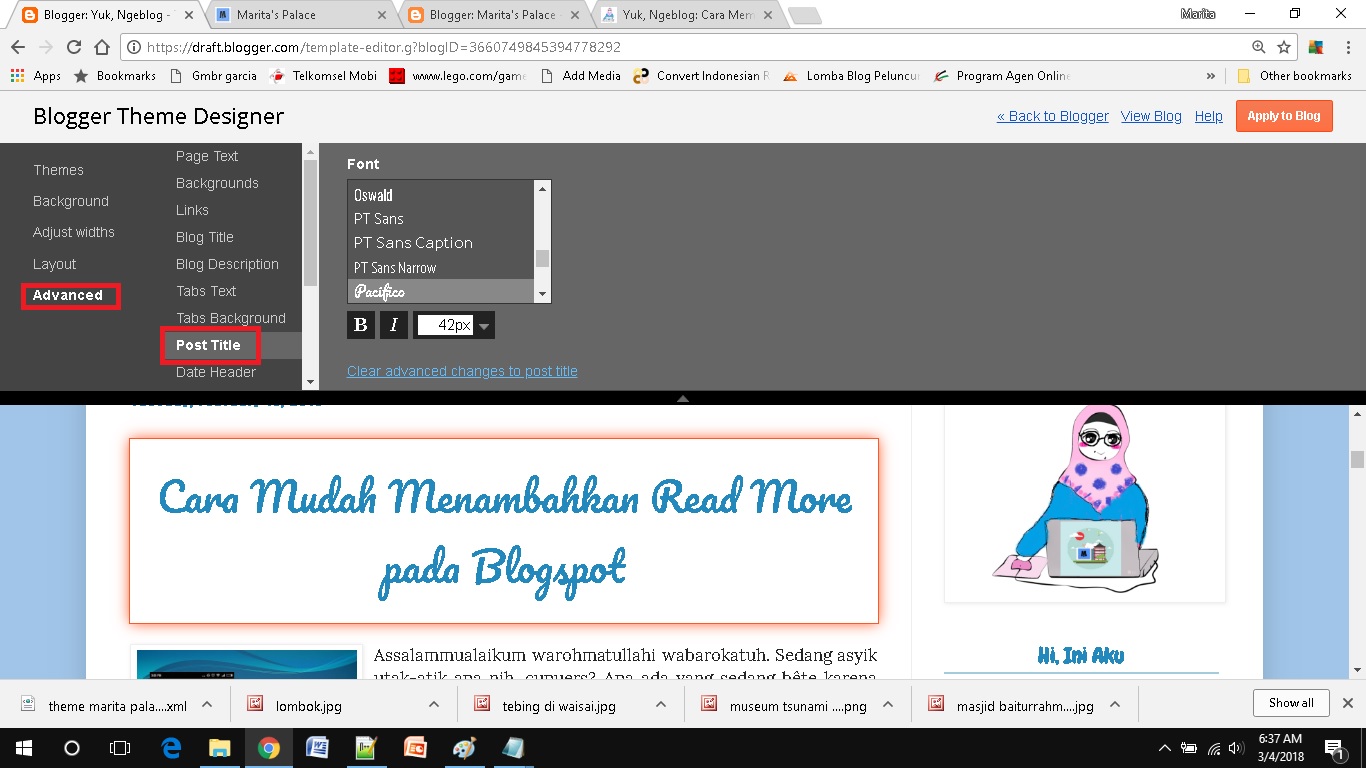
Sekarang saatnya memilih jenis, ukuran dan warna untuk judul postingan. Mau dibuat kaya gimana hayo?
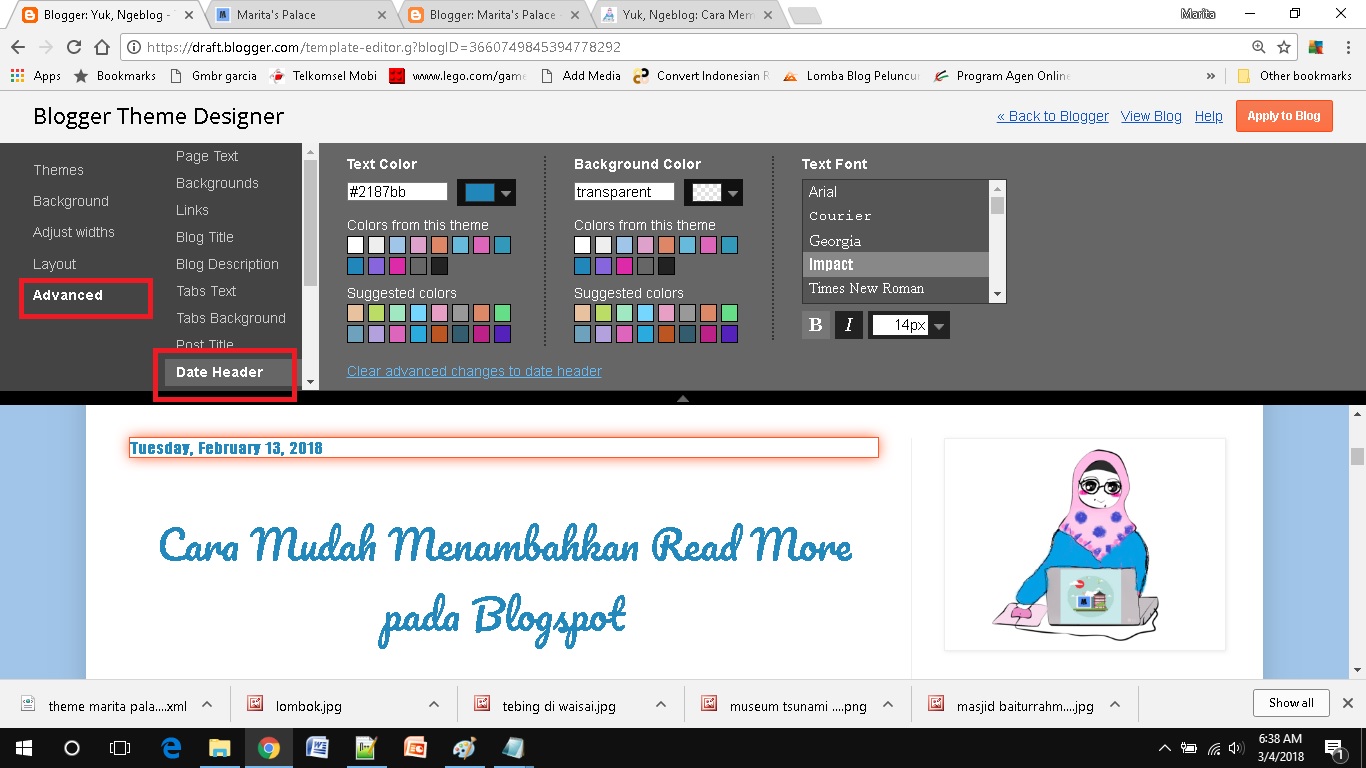
Setelah utak-atik judul postingan, kita juga bisa menyesuaikan pilihan warna teks untuk tanggal postingan. Bisa pilih jenis dan ukuran font, juga latar belakang warnanya. Untuk latar belakang warna tanggal, aku sarankan sih transparent aja.
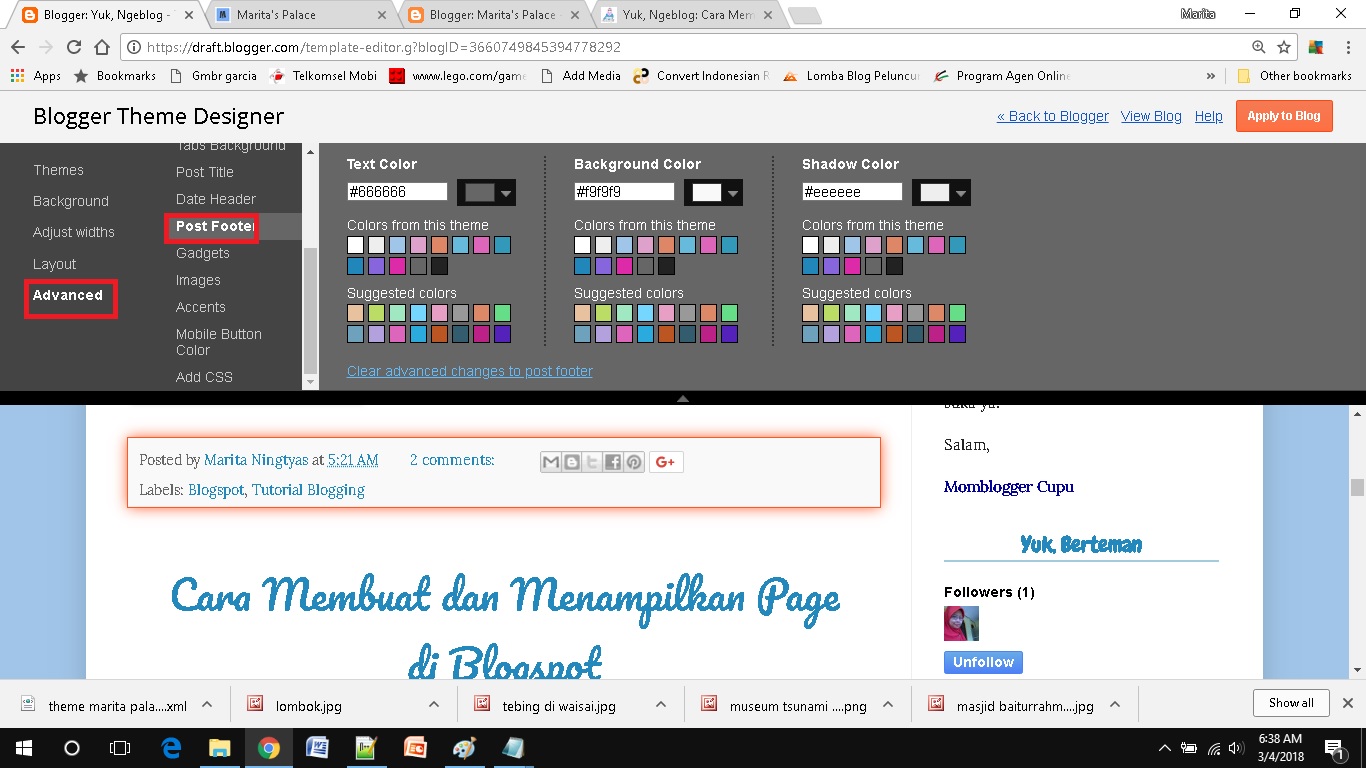
Ini bagian setting footer. Kita bisa pilih warna teks, warna background dan warna shadow untuk bagian footer.
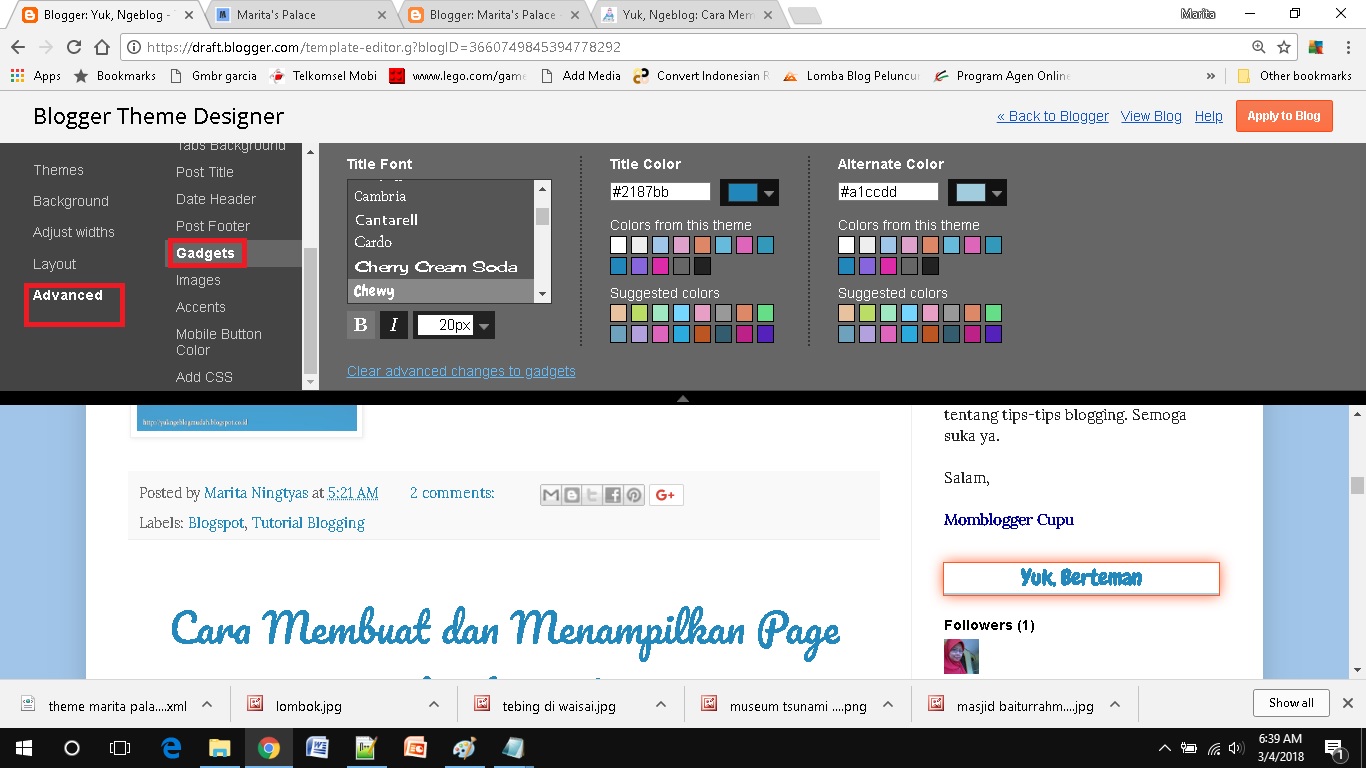
Sekarang kita saatnya utak-atik bagian gadgets. Kita bisa pilih jenis, ukuran dan warna teks untuk bagian gadget.
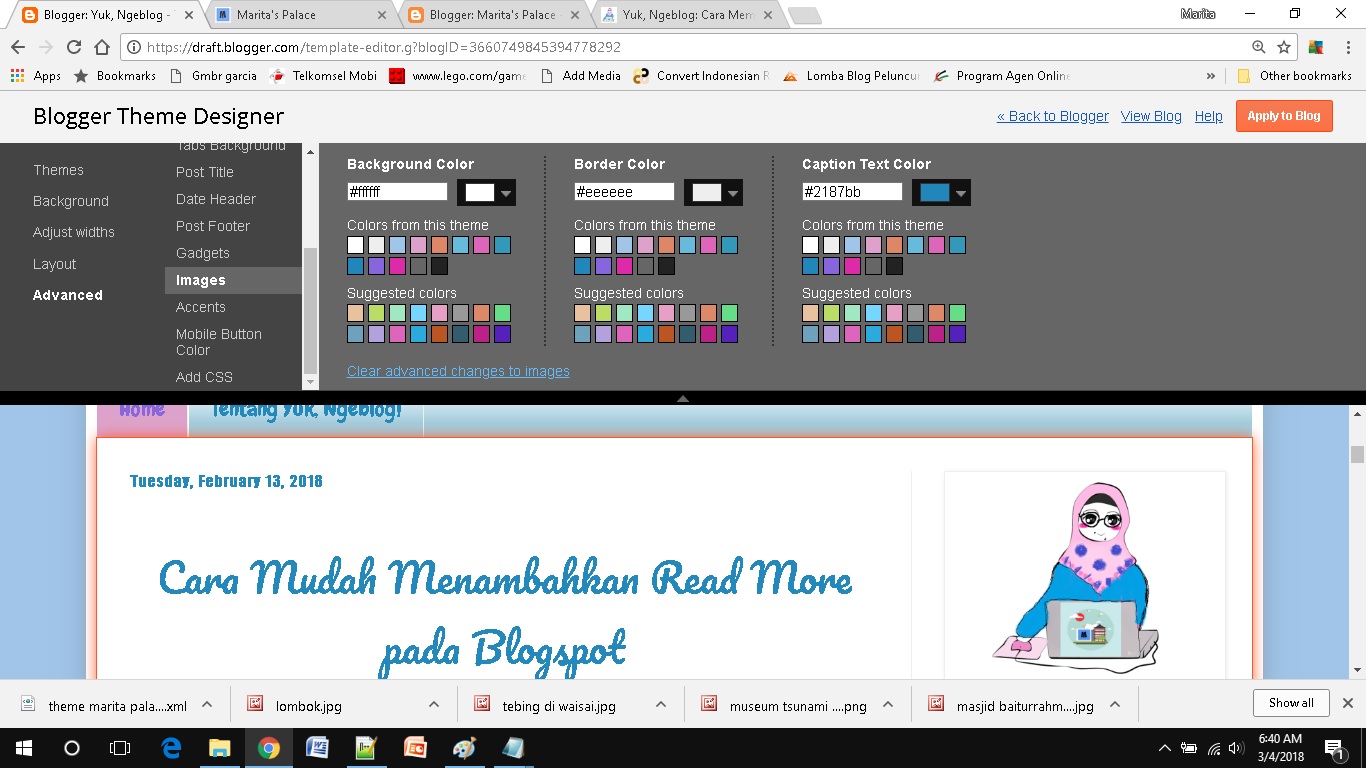
Saatnya utak-atik bagian images/ gambar. Kita bisa pilih apa gambar di bagian post perlu dikasih warna background, warna border. Kita juga bisa pilih captionnya pakai warna apa.
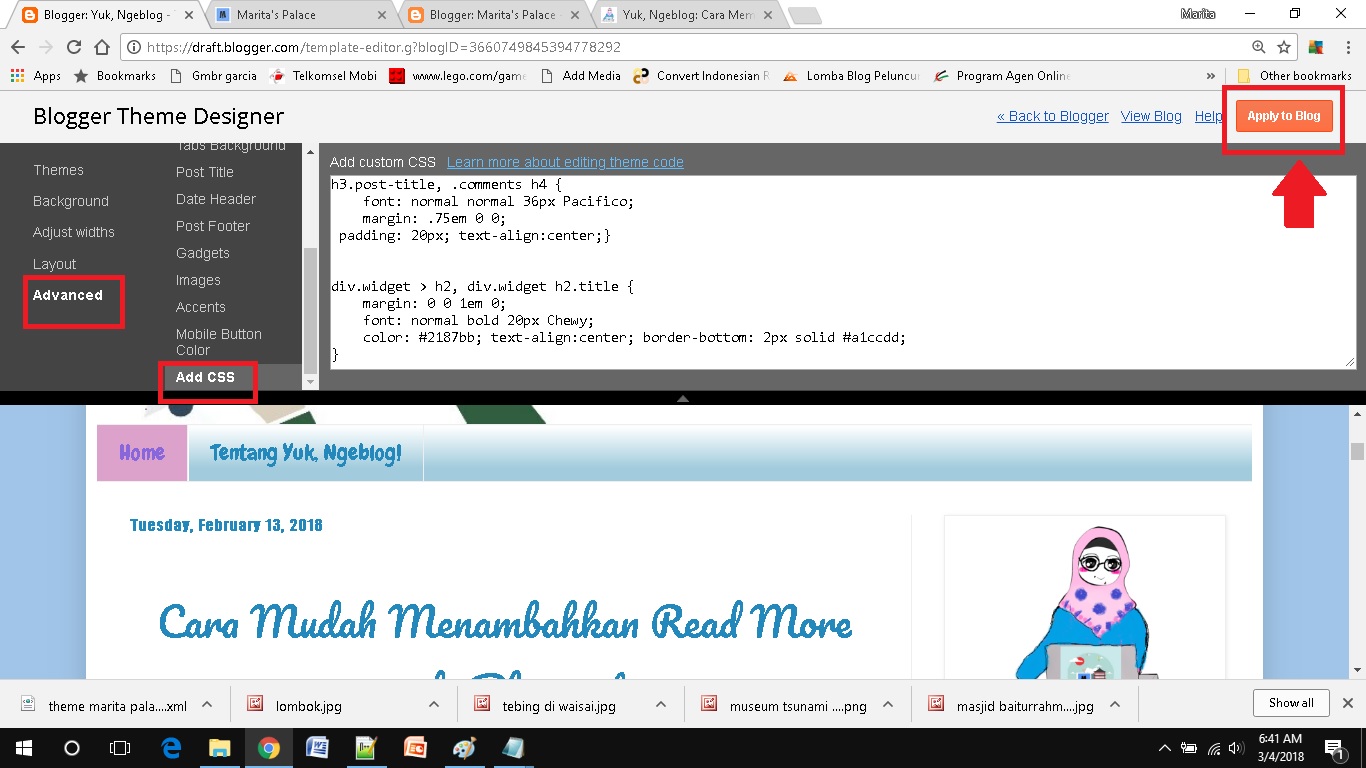
Untuk bagian accents dan mobile button color aku jarang utak-atik sih. Selanjutnya ke bagian add css. Bagian ini bisa kita pakai kalau mau bikin tampilan lebih kece, misal kaya di blog ini. Judul postingan dan judul gadget aku buat rata tengah. Defaultnya dari blogger kan rata kiri. Nah, untuk bikin tengah, kita bisa tambah kode css di bagian sini. Caranya gimana? Tunggu postingan tersendiri ya!
Mudah kan? Sekarang tampilan blognya meski sederhana sudah kelihatan lebih ece to? Selamat mendesain template Blogspot sederhana dan happy blogging ya.
Wassalammualaikum warohmatullahi wabarokatuh.
Post Views:
1,863



























Sangat bermanfaat. Terima kasih sharingnya, kak. 😍😍😍
This comment has been removed by the author.
Ternyata disini,.. aku tunggu kelanjutannya mbk…. 😀 😀
sudah adjust perubahan tapi kok ga saved terus ya mbak…bingung…
Sudah disave? Kalau sudah disave, halaman blognya direfresh dulu biar tampilannya berubah.
Udah sukses mbak….siwer mata ini kemarin ga liat tombol save di pojok kiri bawah 🙁 Makasih mbak Marita
Jarang bgt otak atik footer dan Images, kumau praktek dl ilmu dari sini wkwk
Maaf mbak, mau tanya nih pasang atau buat pembatas untuk tema bawaan bagaimana ya? Trus pas saya baca artikel disini ada kotak kecil di tengah artikel seperti "baca disini" itu juga bagaimana buatnya �� terimakasih