Assalammualaikum warohmatullahi wabarokatuh.
Hi, teman-teman blogger cupu, apa kabar? Bagaimana blogging-nya hari ini? Tambah seru dong pastinya? Pokoknya jangan lupa tagline “do what your love, love what yo do” saat kita blogging. Selama kita happy jalaninnya, insya Allah segala tantangan yang ada akan mampu kita lewati.
Salah satu tips menjaga konsistensi dalam blogging adalah bergabung dengan komunitas-komunitas blogger, hayooo teman-teman sudah gabung sama komunitas apa saja nih. Ada banyak lo komunitas blogger.
Coba deh cek di Facebook, Instagram or Twitter, berjamuuur. Tinggal pilih cocok yang mana. Untuk teman-teman perempuan, ada juga lo komunitas blogger khusus perempuan seperti Blogger Gandjel Rel – especially buat yang tinggal di Semarang dan sekitarnya, Blogger Perempuan, Blogger Muslimah, Kumpulan Emak Blogger dan Indonesian Female Bloggers.
Sementara untuk yang all genders, sebut saja ada Warung Blogger, Blogger Cihuy, Sahabat Blogger, Blogger Kekinian, Blogger Indonesia.. aaah banyak banget deh. Silakan dicari sendiri.
Nah, biasanya ketika kita bergabung dengan komunitas blogger, salah satu syaratnya adalah memasang banner logo komunitas tersebut di blog kita. Udah bisa kan ya caranya?
Cara paling gampang sih add a gadget – image di bagian sidebar/ footer, terus upload deh pic logo komunitas yang kita ikuti, udah deh kepasang. Atau kalau komunitas itu prefer menyediakan link html untuk disematkan di blog kita, kita tinggal add a gadget – html di bagian sidebar/ footer, terus udah deh kepasang.
Kalau cuma satu dua komunitas sih cara itu nggak terlalu capek ya. Tapi ketika kita join dengan banyak komunitas, lumayan juga add a gadget – image or html satu per satu.
Selain takes time, biasanya tampilannya jadi nggak rapi karena ukuran gambar yang beda-beda. Nah, aku punya cara yang lebih efektif nih. Kita satukan saja semua banner komunitas yang kita ikuti dalam satu widget HTML saja. Enak kan?
Ada dua cara memasang banyak banner dalam satu widget HTML; mau yang tampilannya horizontal atau vertikal? Pilih saja sesuai selera dan kebutuhanmu ya, cupuers.
Mau tahu caranya? Yuuuk lanjut.
Contents
Membuat Banner Vertikal
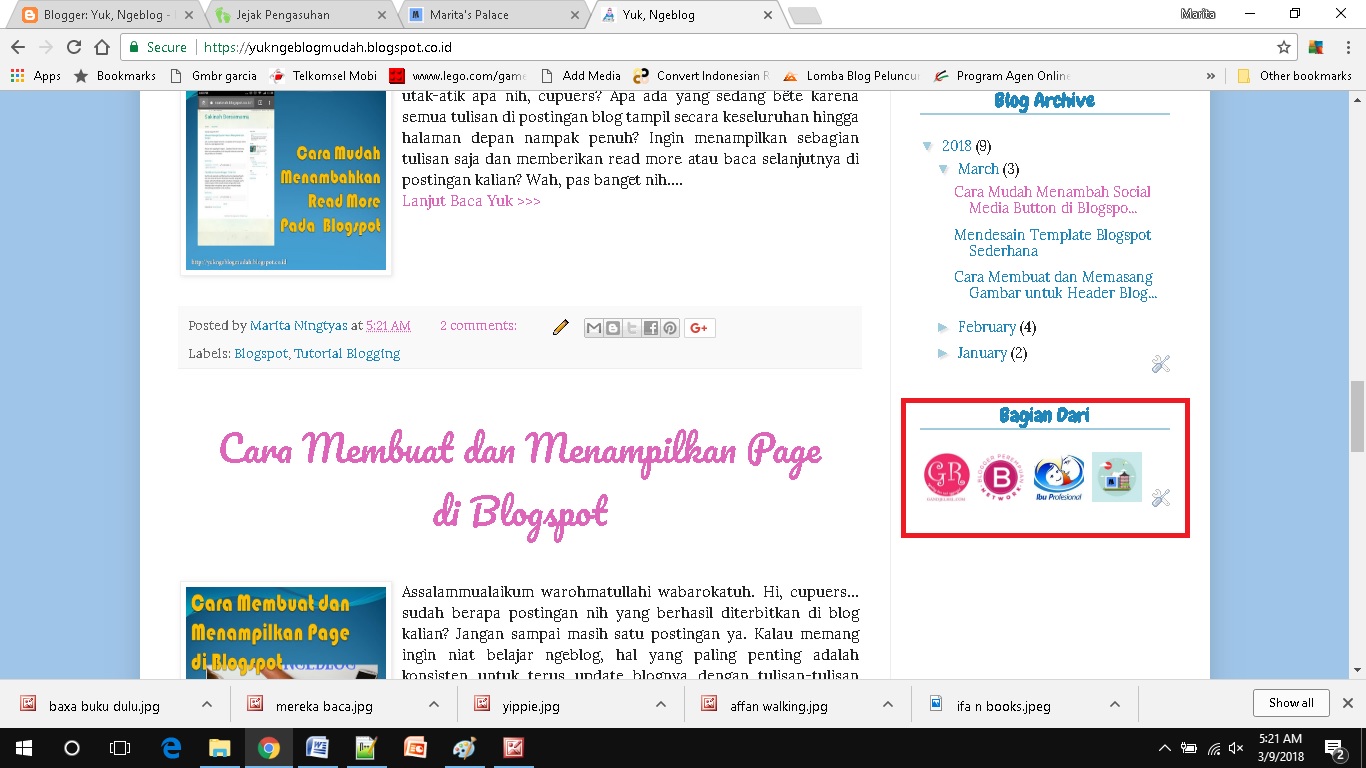
Yang banyak dan sering dipakai orang sih cara yang vertikal ini. Aku juga dulunya di blogku pakai cara yang ini. Banner vertikal ini diletakkan di bagian sidebar.
Oya sebelum memasang widget banner ini, pastikan kamu sudah menyimpan gambar-gambar logo komunitas di draft postingan seperti waktu mau bikin social button ya. Atau kalau tidak cukup copykan image address logo yang mau kamu sematkan, misal kita ambil dari web komunitas itu.
Kalau gambar atau link image address nya sudah siap, silakan cuzz ke step-step berikut ini;
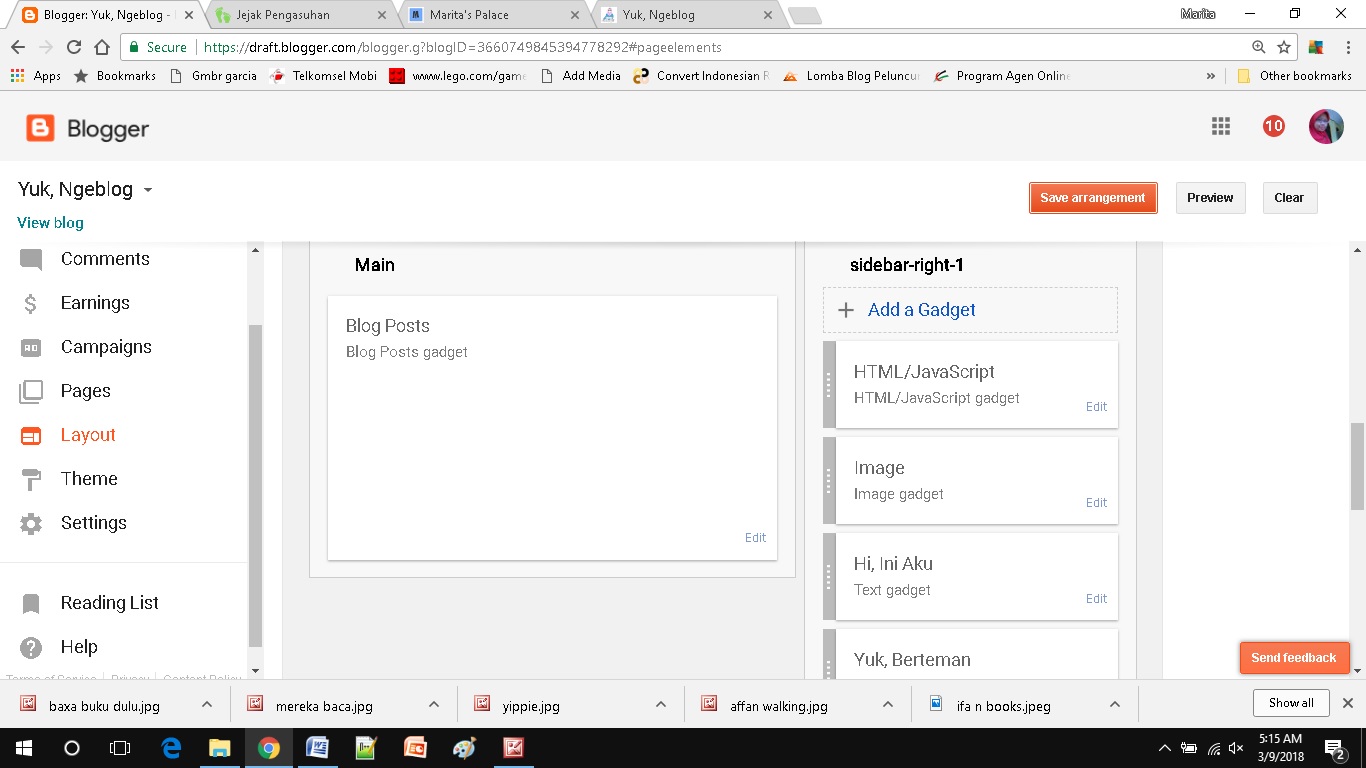
- Caranya kaya masang gadget/ widget biasanya aja sih.
- Masuk ke bagian tata letak/ layout, pilih bagian sidebar.
- Add a gadget.
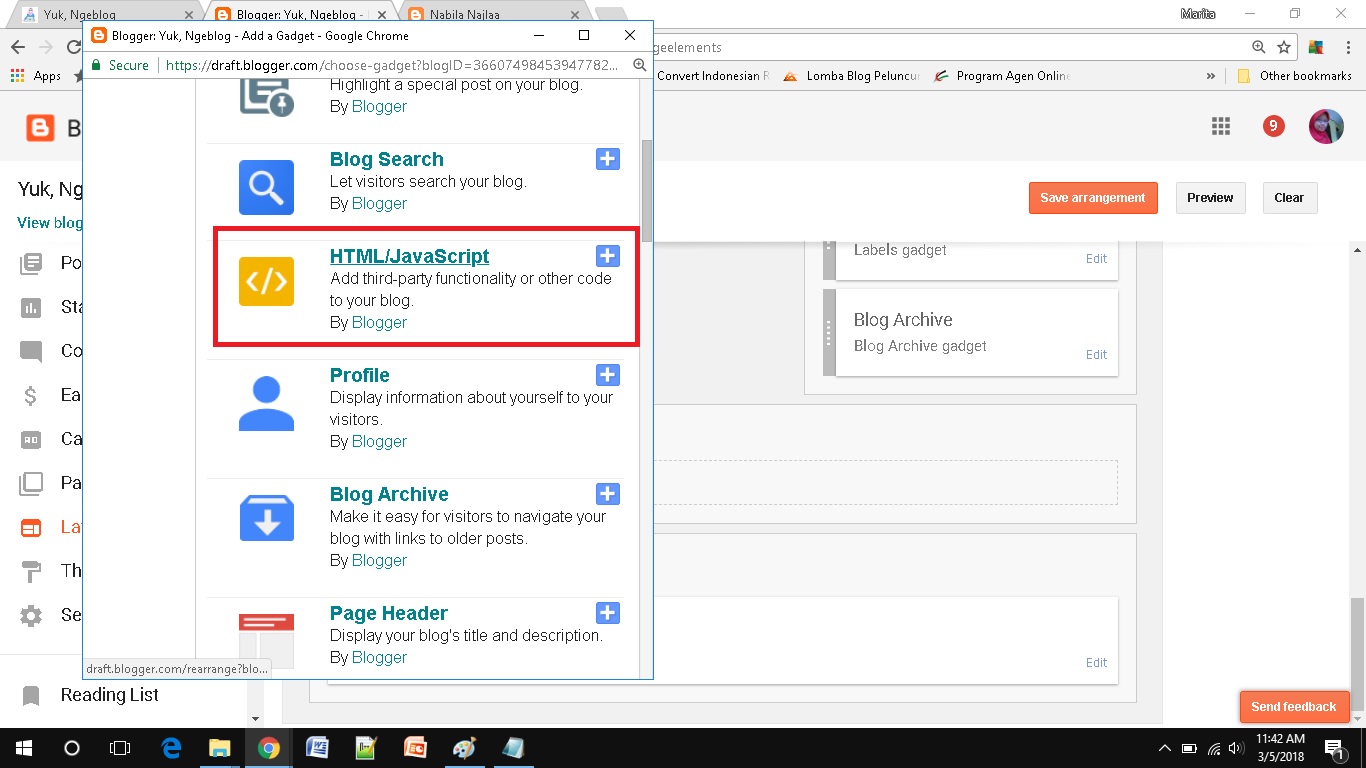
- Pilih html.
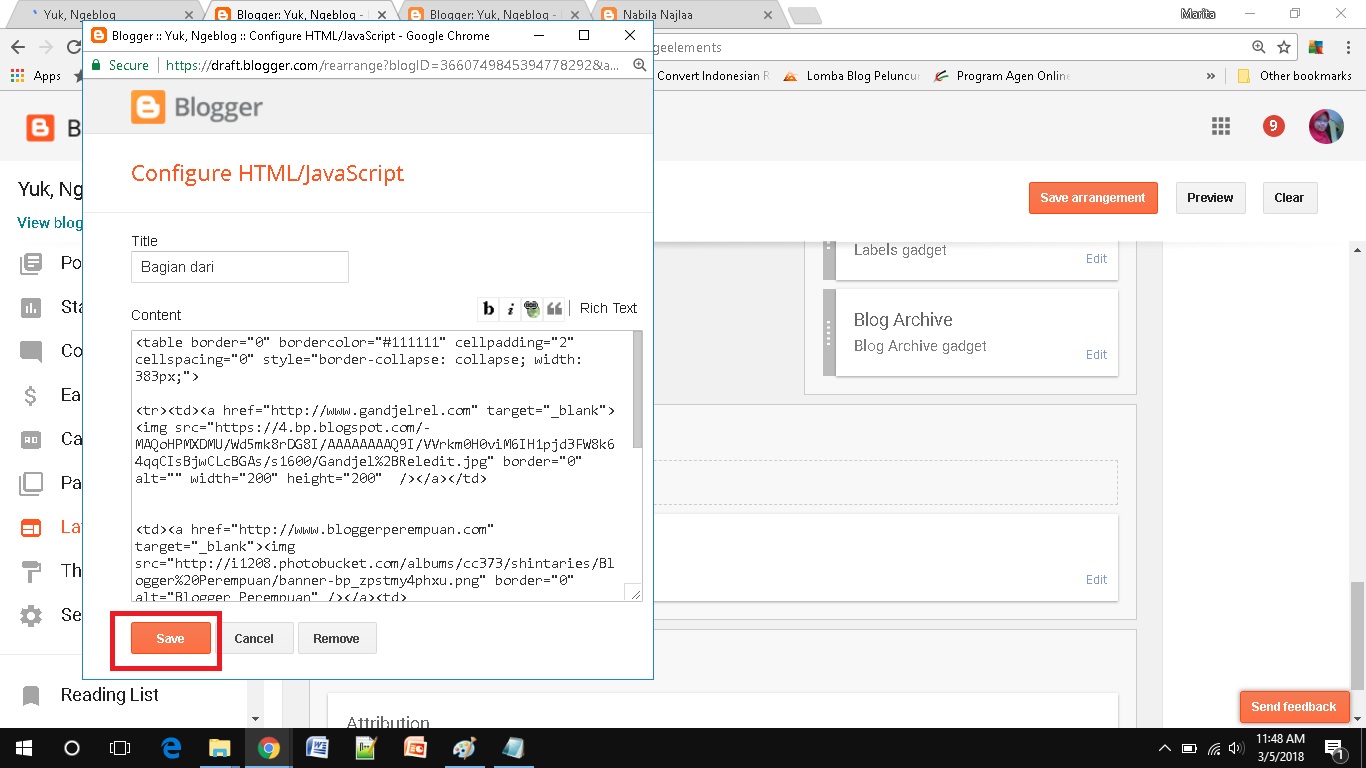
- Lalu copy kode html berikut ini;
<center><a href=”http://www.gandjelrel.com” target=”_blank”><img src=“https://4.bp.blogspot.com/-MAQoHPMXDMU/Wd5mk8rDG8I/AAAAAAAAQ9I/VVrkm0H0viM6IH1pjd3FW8k64qqCIsBjwCLcBGAs/s1600/Gandjel%2BReledit.jpg” border=”0″ alt=”” width=”200″ height=”200″ /></a></center>
<center><a href=”http://www.bloggerperempuan.com” target=”_blank”><img src=”http://i1208.photobucket.com/albums/cc373/shintaries/Blogger%20Perempuan/banner-bp_zpstmy4phxu.png” border=”0″ alt=”Blogger Perempuan” width=”200″ height=”200″ /></a></center>
<center><a href=”https://www.ibuprofesional.com/” target=”_blank”><img src=”https://3.bp.blogspot.com/-usy0LU7METE/WgUEA5nS8BI/AAAAAAAAS3U/2kZcL_jLTcIllgPVaPQ7lVbC1shnnntogCLcBGAs/s1600/IMG-20171110-WA0015.jpg” border=”0″ alt=”” width=”200″ height=”200″ /></a></center>
<center><a href=”https://www.maritaningtyas.com/” target=”_blank”><img src=”https://3.bp.blogspot.com/-gO8p1To-eBo/WjmnMZHHjQI/AAAAAAAAU_0/memj0guHYgU1zoVqn8XRlWXyYk_gHgDwwCLcBGAs/s1600/marita%2Bpalace.jpg” border=”0″ alt=”” width=”200″ height=”200″ /></a></center>
Keterangan:
Warna Biru: silakan diganti dengan link yang akan mengarah pada web komunitas yang kita ikuti.
Warna merah: silakan diganti dengan link image address tempat kita menyimpan gambar logo atau tempat kita meng-copy logo tersebut.
Warna ungu: silakan diganti dengan ukuran gambar yang diinginkan.
Kalau sudah, silakan disimpan. Lalu lihat blog kita, taraaa… banner sudah terpasang rapi kan?
Membuat Banner Horizontal
Dari dulu aku kepo bagaimana caranya membuat banner horizontal. Menurutku cara ini bisa bikin tampilan blog jauh lebih rapi daripada banner vertikal, apalagi kalau komunitas yang diikuti cukup banyak. Akhirnya setelah cari sana-sini, aku dapat juga cara bikinnya di blog mbak Cucuthnya Echa. Makasih mbak.
Teman-teman mau tahu juga? Oke deh, aku bisikin caranya…
Diletakkan di Sidebar
Kalau mau ditaruh di bagian sidebar, maka langkah-langkahnya sama saja kaya bikin banner vertikal di atas ya.
Masuk ke tata letak/ layout, add a gadget, pilih yang html. Bedanya kode html yang dimasukkan adalah sebagai berikut;
<table border=”0″ bordercolor=”#111111″ cellpadding=“2“ cellspacing=“0“ style=”border-collapse: collapse; width: 200px;”>
<tr><td><a href=”http://www.gandjelrel.com” target=”_blank”><img src=”https://4.bp.blogspot.com/-MAQoHPMXDMU/Wd5mk8rDG8I/AAAAAAAAQ9I/VVrkm0H0viM6IH1pjd3FW8k64qqCIsBjwCLcBGAs/s1600/Gandjel%2BReledit.jpg” border=”0″ alt=”” width=”50″ height=”50″ /></a></td>
<td><a href=”http://www.bloggerperempuan.com” target=”_blank”><img src=”http://i1208.photobucket.com/albums/cc373/shintaries/Blogger%20Perempuan/banner-bp_zpstmy4phxu.png” border=”0″ alt=”Blogger Perempuan” width=”50″ height=”50″ /></a><td>
<td><center><a href=”https://www.ibuprofesional.com/” target=”_blank”><img src=”https://3.bp.blogspot.com/-usy0LU7METE/WgUEA5nS8BI/AAAAAAAAS3U/2kZcL_jLTcIllgPVaPQ7lVbC1shnnntogCLcBGAs/s1600/IMG-20171110-WA0015.jpg” border=”0″ alt=”” width=”50″ height=”50″ /></a><td>
<td><center><a href=”https://www.maritaningtyas.com/” target=”_blank”><img src=”https://3.bp.blogspot.com/-gO8p1To-eBo/WjmnMZHHjQI/AAAAAAAAU_0/memj0guHYgU1zoVqn8XRlWXyYk_gHgDwwCLcBGAs/s1600/marita%2Bpalace.jpg“ border=”0″ alt=”” width=”50″ height=”50″ /></a><td>
</td></center></td></td></center></td></td></td></tr></table>
Keterangan:
Warna Biru: silakan diganti dengan link yang akan mengarah pada web komunitas yang kita ikuti.
Warna merah: silakan diganti dengan link image address tempat kita menyimpan gambar logo atau tempat kita meng-copy logo tersebut.
Warna ungu: silakan diganti dengan ukuran gambar yang diinginkan.
Kalau sudah, jangan lupa klik simpan lalu cek deh di blog teman-teman apa banner-nya sudah terpasang sesuai keinginan?
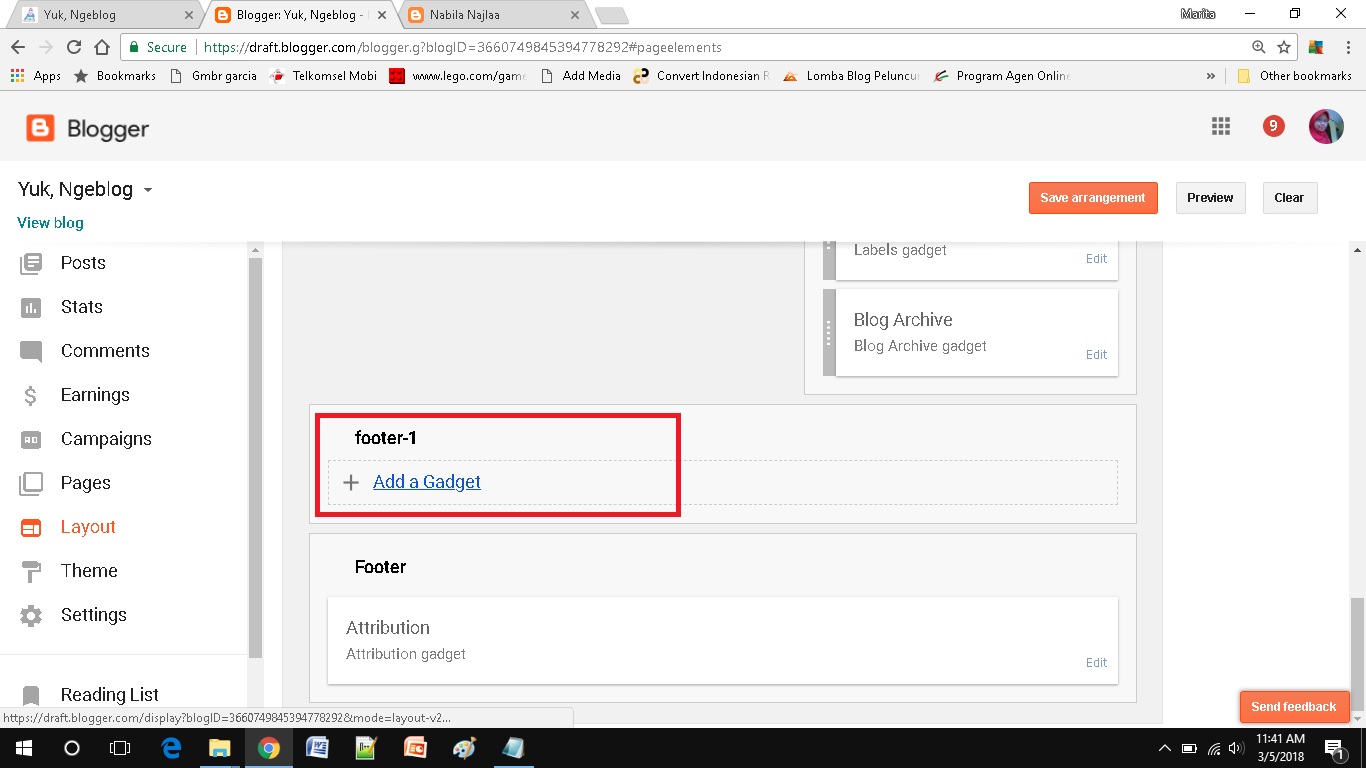
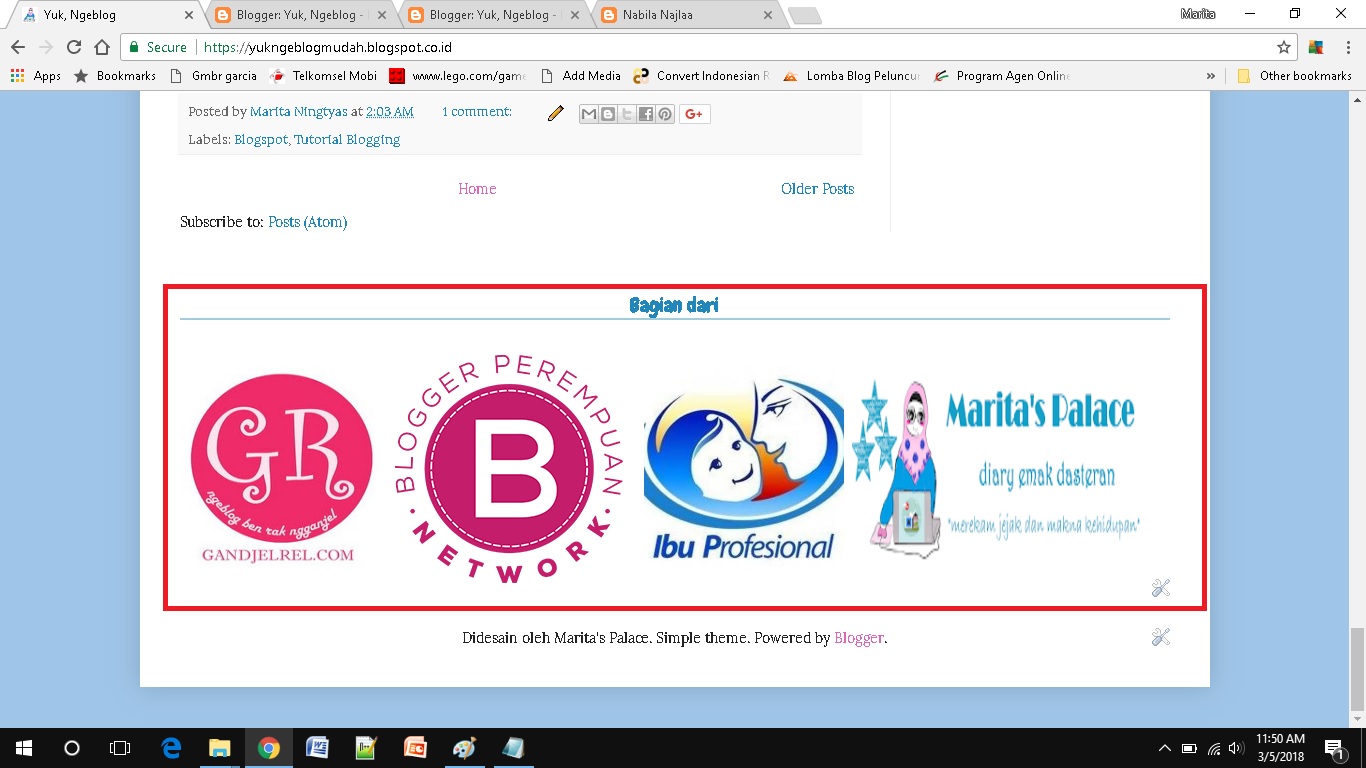
Kalau ingin rapi sih, lebih bagus meletakkan banner secara horizontal ini di bagian footer. Pastikan untuk memilih layout dengan satu footer terlebih dahulu di bagian tema – customize – advance/ lanjutan – tata letak/ layout.
Jika teman-teman sudah pakai layout dengan satu footer, bisa langsung deh cuzz ke step berikutnya. Caranya pun nggak jauh beda kok dengan yang sebelumnya, bedanya kalau tadi kan nambahin widgetnya di bagian sidebar. Sekarang kita cuzz ke bagian footer.
- Masuk ke tata letak
- Pilih bagian footer
- Add a gadget
- Pilih html
- Lalu copykan kode berikut ini, pada dasarnya kodenya sama kok dengan yang ditaruh di sidebar, hanya beda di ukuran gambarnya saja.
<table border=”0″ bordercolor=”#111111″ cellpadding=“2“ cellspacing=“0“ style=”border-collapse: collapse; width: 400px;”>
<tr><td><a href=”http://www.gandjelrel.com” target=”_blank”><img src=”https://4.bp.blogspot.com/-MAQoHPMXDMU/Wd5mk8rDG8I/AAAAAAAAQ9I/VVrkm0H0viM6IH1pjd3FW8k64qqCIsBjwCLcBGAs/s1600/Gandjel%2BReledit.jpg” border=”0″ alt=”” width=”200″ height=”200″ /></a></td>
<td><a href=”http://www.bloggerperempuan.com” target=”_blank”><img src=”http://i1208.photobucket.com/albums/cc373/shintaries/Blogger%20Perempuan/banner-bp_zpstmy4phxu.png” border=”0″ alt=”Blogger Perempuan” width=”200″ height=”200″ /></a><td>
<td><center><a href=”https://www.ibuprofesional.com/” target=”_blank”><img src=”https://3.bp.blogspot.com/-usy0LU7METE/WgUEA5nS8BI/AAAAAAAAS3U/2kZcL_jLTcIllgPVaPQ7lVbC1shnnntogCLcBGAs/s1600/IMG-20171110-WA0015.jpg” border=”0″ alt=”” width=”200″ height=”200″ /></a><td>
<td><center><a href=”https://www.maritaningtyas.com/” target=”_blank”><img src=”https://3.bp.blogspot.com/-gO8p1To-eBo/WjmnMZHHjQI/AAAAAAAAU_0/memj0guHYgU1zoVqn8XRlWXyYk_gHgDwwCLcBGAs/s1600/marita%2Bpalace.jpg“ border=”0″ alt=”” width=”200″ height=”200″ /></a><td>
</td></center></td></td></center></td></td></td></tr></table>
Keterangan:
Warna Biru: silakan diganti dengan link yang akan mengarah pada web komunitas yang kita ikuti.
Warna merah: silakan diganti dengan link image address tempat kita menyimpan gambar logo atau tempat kita meng-copy logo tersebut.
Warna ungu: silakan diganti dengan ukuran gambar yang diinginkan.
Sudah deh. Eits, jangan lupa klik simpan dulu, baru cek di blog teman-teman apa banner-nya sudah terpasang sesuai keinginan?
Kalau aku sih suka pakai yang banner horizontal di footer, kalau teman-teman suka yang mana? Semoga bermanfaat dan keep blogging happily! Sampai jumpa di postingan berikutnya ya!
Wassalammualaikum warohmatullahi wabarokatuh.
















mbaaak marita, membantu sekali, hehee.. aku msh belum mudeng kalo nyimpen link gambar itu, emang bisa dimana mbak?
Aku juga lebih suka di footer mba hehe
Selama ini masukin satu-satu gambarnya, ternyata ada yang lebih praktis
Makasih banyak kak, kebetulan aku lagi nyari tutorialnya
terimakasih postingannya mbk sangat membantu sekali. setiap bingung pasag banner larinya ke postingan ini. wkwkwkw
Makasih sangat bermanfaat
seneng banget yang bentuknya horizontal, jadi ga terlalu menghabiskan space, ternyata ada cara mudahnya. Alhamdulillah thangkyou for sharing mba…
Kok gagal ya mbak punya ku