Malam ini di sesi coaching Blogspedia, kami sedang membahas tentang membuat page Sitemap. Saat pagenya sudah siap dimunculkan, eeh banyak yang laporan adanya kondisi gagal simpan pages gadget.
MomBlogger Cupu jadi penasaran dong, masa iya sih? Perasaan waktu sesi bikin Page About beberapa waktu lalu nggak ada masalah. Kok tiba-tiba mau belajar bikin Sitemap malah error.
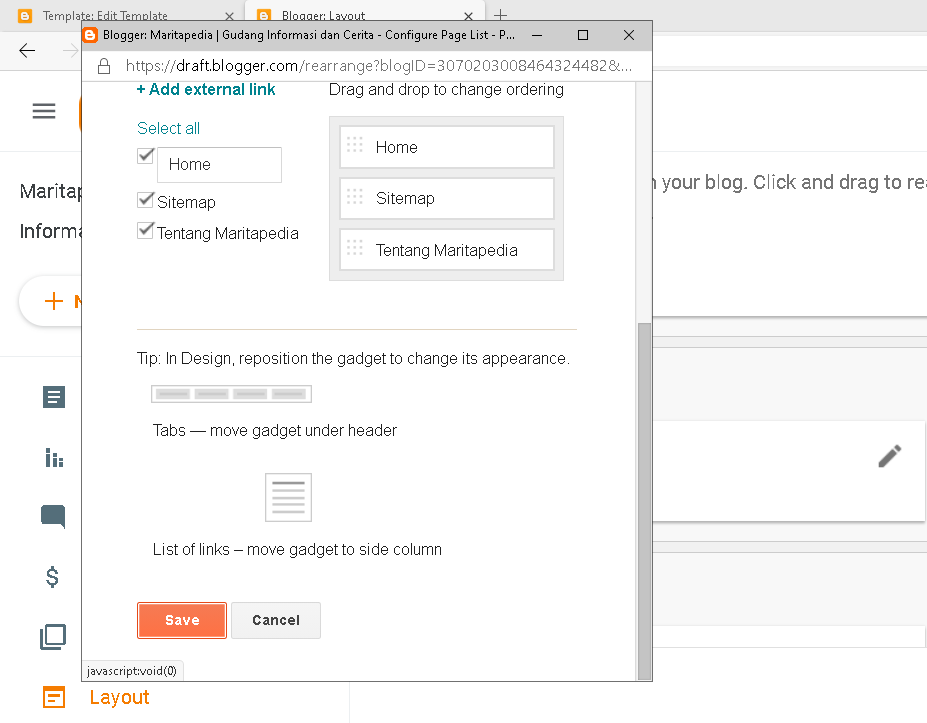
 |
| Pages Gadget gagal disimpan |
MomBlogger cobain deh di dua dummy blog, dan ternyata… baru tahu kalau sepertinya sedang ada bug di javascriptnya blogspot. Hmm, apakah kita harus menyerah semudah ini?
Tentu tidak!
Error di layout, masih bisa diakalin dong dengan kulik langsung lewat edit htmlnya. Mau tahu caranya?
Contents
- 1 7 Langkah Atasi Gagal Simpan Pages Gadget pada Layout Template Blogspot
- 1.1 1. Klik Edit Page yang kita mau munculkan di pages gadget
- 1.2 2. Copy kode page yang ada di belakang slash (tanda miring) terakhir. Simpan di notepad.
- 1.3 3. Copy juga link page yang akan kita munculkan. Simpan di notepad.
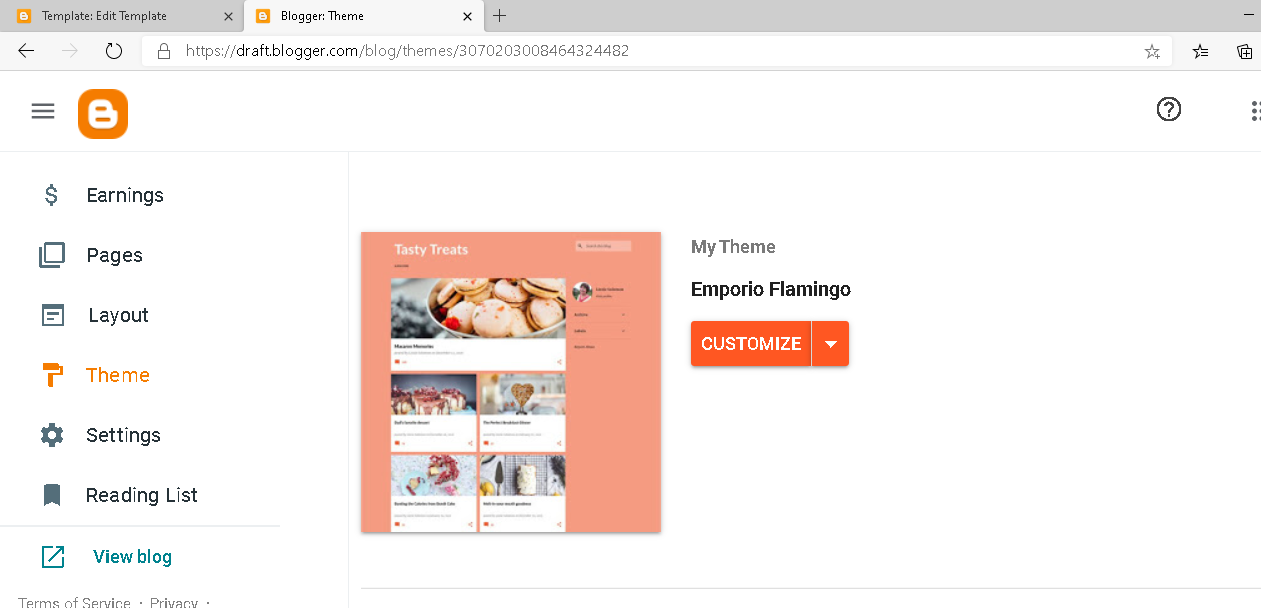
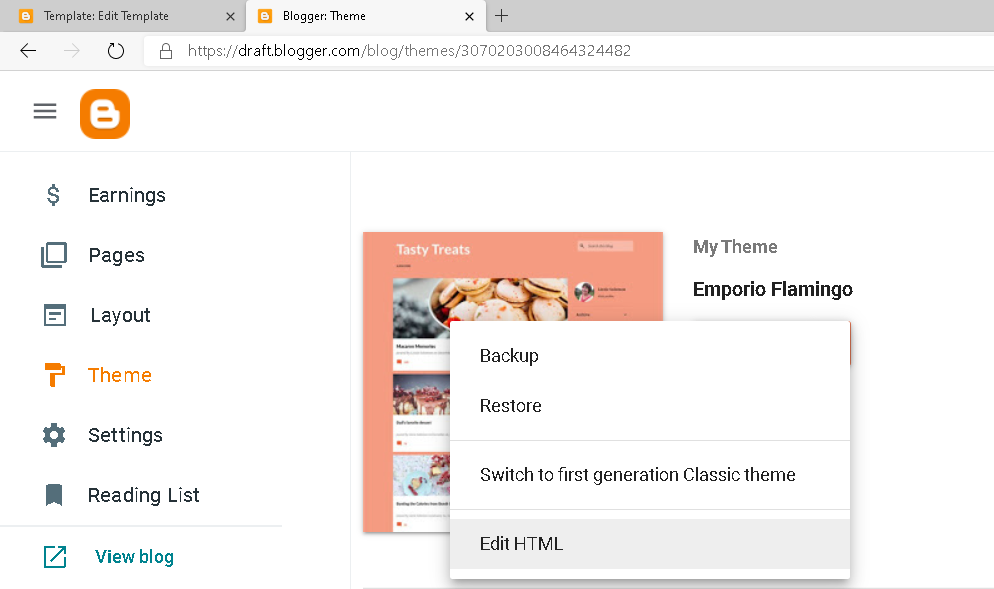
- 1.4 4. Masuk ke menu theme/ tema. Klik panah di samping tulisan customize/ sesuaikan. Pilih edit HTML.
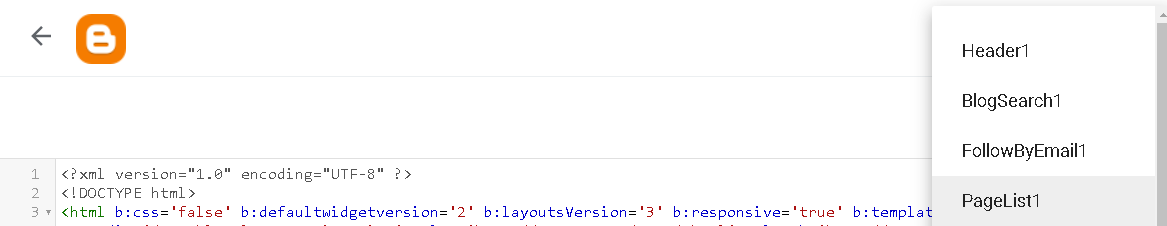
- 1.5 5. Setelah masuk ke menu edit HTML, pilih sub menu ‘Jump to Widget/ Lompat ke Widget’.
- 1.6 6. Pilih ‘Page List’
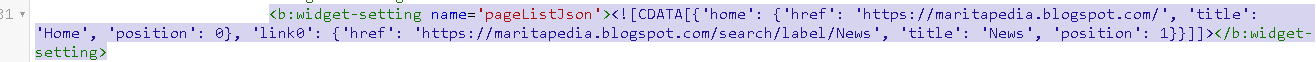
- 1.7 7. Temukan kode page list dan edit sesuai kebutuhan.
7 Langkah Atasi Gagal Simpan Pages Gadget pada Layout Template Blogspot
Btw, kasus gagal simpan ini hanya terjadi pada template bawaan blogspot ya, Cupuers. Kalau kalian sudah memakai template pihak ketiga yang cara menampilkan pagenya tinggal pakai copy link page, insya Allah nggak bakal menemukan kasus gagal simpan ini.
Oke, cuzz langsung aja dipraktekkan langkah-langkah berikut:
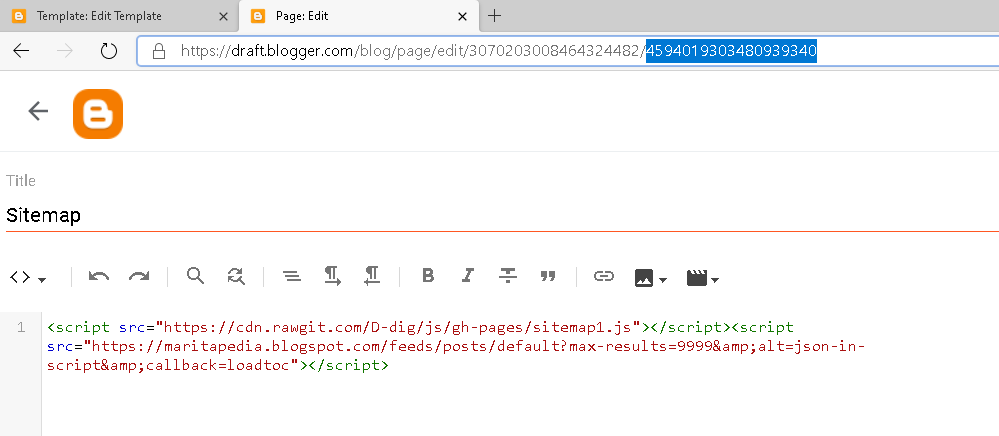
1. Klik Edit Page yang kita mau munculkan di pages gadget
2. Copy kode page yang ada di belakang slash (tanda miring) terakhir. Simpan di notepad.
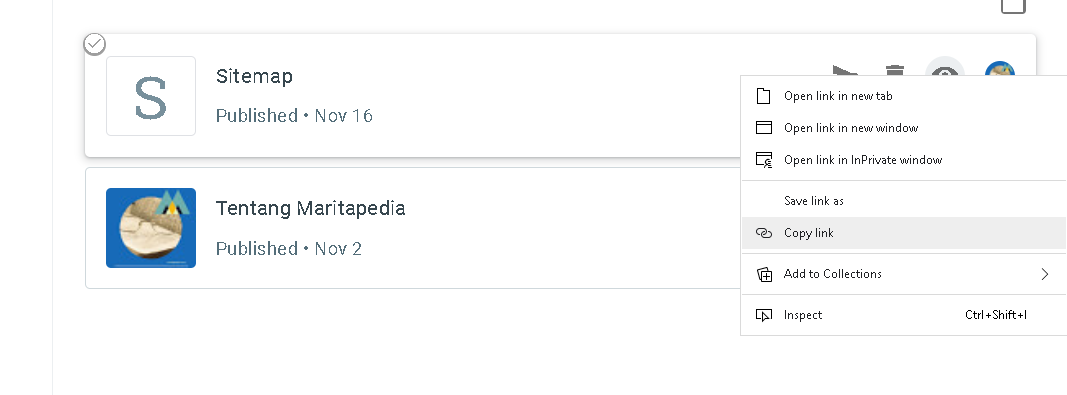
3. Copy juga link page yang akan kita munculkan. Simpan di notepad.
6. Pilih ‘Page List’
7. Temukan kode page list dan edit sesuai kebutuhan.
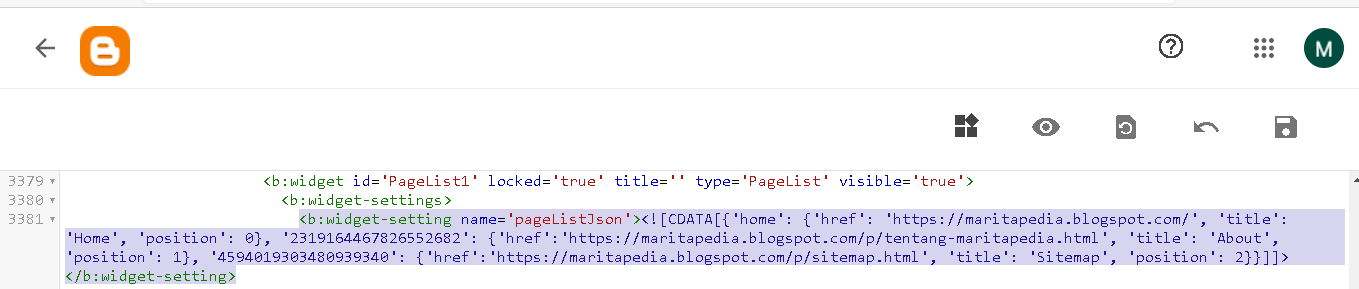
Ini kode yang Momblogger edit di widget Pagelist agar page About dan Sitemap bisa muncul sesuai keinginan:
<b:widget-setting name=’pageListJson’><![CDATA[{‘home’: {‘href’: ‘https://maritapedia.blogspot.com/’, ‘title’: ‘Home’, ‘position’: 0}, ‘2319164467826552682‘: {‘href’:’https://maritapedia.blogspot.com/p/tentang-maritapedia.html‘, ‘title’: ‘About’, ‘position’: 1}, ‘4594019303480939340‘: {‘href’:’https://maritapedia.blogspot.com/p/sitemap.html‘, ‘title’: ‘Sitemap’, ‘position’: 2}}]]></b:widget-setting>
Keterangan:
- Kode angka berwarna merah: diisi dengan kode angka yang kita dapat di saat mengedit page yang mau dimunculkan.
- Kode berwarna biru: diisi dengan link page yang mau dimunculkan.
- Title: diisi dengan nama page
- Position: diisi dengan urutan letak page


















Luat biasa coach satu ini. Selalu menu solusi.
Yeayy… berhasil… thank you so much coach…
Aku kmarin juga bgtu mbk. Tp pake template dr pihak ketiga lo. Karena muter2 nyari sampe pusing dan belom ketemu blog mbknya ini. akhirnya aku memutuskan ganti template. Hiks. Andai q ketemu blog mbknya.
Aku kmarin juga bgtu mbk. Tp pake template dr pihak ketiga lo. Karena muter2 nyari sampe pusing dan belom ketemu blog mbknya ini. akhirnya aku memutuskan ganti template. Hiks. Andai q ketemu blog mbknya.