Hai, Cupuers… gimana nih sudah berhasil bikin blog di WordPress? Atau sudah sukses migrasi Blogspot ke WordPress Self Hosted? Yeaaay selamat, kalian kereen! I am proud of you…
Nah, seperti janji MomBlogger Cupu di postingan sebelumnya kalau mau membagikan rekomendasi plugin WordPress. 16 plugin WordPress ini eike dapatkan saat mengikuti kelas ternak blog coach Irwin dan kelas adsense dari mas Alex.
Apakah semua harus diinstall? Nggak kok. Tergantung kebutuhan Cupuers aja. Eike mah merekomendasikan sesuai yang pernah dipelajari gitu. So, penasaran apa saja ke-16 plugins tersebut? Cekidot!
Contents
- 1 16 Rekomendasi Plugin WordPress ala Coach Irwin dan Mas Alex
- 1.1 1. Really Simple SSL
- 1.2 2. Autoptimize
- 1.3 3. Akismet
- 1.4 4. Yoast
- 1.5 5. Table of Contents Plus
- 1.6 6. Simple CSS
- 1.7 7. Short Pixel Image Optimizer
- 1.8 8. Insert Headers and Footers by WPBeginner
- 1.9 9. Redirection
- 1.10 10. Simple Sitemap
- 1.11 11. Litespeed Cache
- 1.12 12. GN Publisher
- 1.13 13. Ad Inserter
- 1.14 14. Post Views
- 1.15 15. Classic Editor
- 1.16 16. Classic Widget
16 Rekomendasi Plugin WordPress ala Coach Irwin dan Mas Alex
Biar nggak ngawang saat baca artikel ini, saran eike sih sambil dibuka juga dashboard WordPress-nya ya. Akan lebih afdol kalau langsung praktek, biar lebih mantep.
Inilah plugin WordPress yang sebaiknya kalian punya:
1. Really Simple SSL
Fungsi plugin ini yaitu agar SSL di blog WordPress bisa aktif. Berbeda dengan Blogspot yang udah ada fitur untuk mengaktifkan SSL/ https secara otomatis.

WordPress nggak ada fitur tersebut. Meski biasanya jasa penyedia hosting menyediakan fitur ini sih. Jikalau SSL blog WordPress belum juga aktif, bisa gunakan plugin ini ya.
Setelah plugin diinstall, ini langkah yang harus dilakukan:
- Aktifkan plugin.
- Aktifkan Mixed content fixer.
- Aktifkan Enable WordPress 301 redirect.
- Aktifkan Enable 301 .htaccess redirect.

2. Autoptimize
Plugin ini berfungsi untuk melakukan optimalisasi pada file Javascript, CSS, images, HTML, Google Fonts agar load website bisa lebih cepat. Untuk menjalankan plugin ini, cukup install dan activate aja.
3. Akismet
Mempunyai manfaat untuk mengatasi spam comments. Plugin ini bisa menghadang komen-komen spam yang sering muncul di blog WordPress.
Setelah install dan activate, jangan lupa lakukan setup agar plugin ini bisa digunakan. Caranya pilih plan yang free (centang di bagian “I don’t have ads, I don’t sell products, dan I don’t promote business).
Isi email dan lakukan verifikasi yang terkirim ke email. Isikan API yang ada dikirim via Email. Plugin sudah bisa digunakan deh.
4. Yoast
Ada banyak plugin SEO, tapi Coach Irwin merekomendasikan ini. Sebenarnya eike juga udah biasa pakai ini sih zaman masih jadi Content Writer dulu kala.
Namun saat kenal sama RankMath, sejujurnya MomBlogger Cupu lebih suka pakai RankMath. Sayangnya, beberapa bulan terakhir RankMath error terus di dua blog yang eike punya. Bikin settingan SEO ilang semua dan PV jadi drop euy.

Akhirnya nurut sama Coach Irwin pakai plugin SEO ini deh. Kalau Mas Alex sepertinya lebih senang pakai All in One SEO kalau nggak salah.
So, Cupuers mau pakai mana… silakan pilih sesuai kebutuhan dan yang paling nyaman aja ya. Tapi kalau mau pakai Yoast, gini nih cara settingnya di bagian Search Appearance setelah kelar install dan activate:
- SEO Title Homepage – Bisa disetting seperti ini “Site Title | Hal Pagenumber dari Pagetotal”.
- Isi meta deskripsi untuk Homepage. Beda blog bedakan judul dan meta.
- isi schema, Kalau blog personal bisa pilih Person, kalau blog kantor atau komunitas bisa pilih Organization.
- Siapkan gambar untuk og image dan unggah deh.
- Post – untuk bagian judul bisa ditambahin simbol √ sebelum Title, fungsinya semacam tanda verified di media sosial.
- Page – pakai default bawaan Yoast aja.
- Taksonomi bagian pengaturan Kategori: “Termtitle of Sitetitle separator page pagenumber of pagetotal”, deskripsi: Kategori mengenai Termtitle baca di sini. Temans Sitetitle sedang membaca pagenumber dari pagetotal.
- Taksonomi di bagian Tag – Beda kebutuhan, beda pengaturan. Kalau pakai tips coach Irwin, Tag bisa tetap dikasih tapi nggak dimunculkan di tampilan blog. Contoh setting judul tag: “Cerita tentang Termtitle separator page pagenumber dari pagetotal.” Contoh deskripsi tag: “Selamat membaca cerita termtitle of sitetitle pada halaman pagenumber of pagetotal.”
- Setting Taxonomy lainnya; post format – non aktif, category urls – remove
- Setting Archives – author dan date dinonaktifkan, lalu setting Special Pages sesuai bawaan Yoast.
Untuk fungsi lain di Yoast, di bagian Social bisa isi nama atau URL media sosial Cupuers. Sementara di bagian Tools bisa digunakan untuk mengimpor settingan dari plugin SEO yang digunakan sebelumnya.

5. Table of Contents Plus
Ada banyak plugins untuk bikin Table of Contents di WordPress, tapi yang banyak direkomendasikan memang yang ini sih. Cara penggunaan juga mudah. Nggak perlu ngulik HTML kaya bikin ToC di Blogspot hehe.
Setelah diinstall dan diaktifasi, tinggal setting saja sesuai kebutuhan. Autoinsert nggak perlu diaktifkan kalau posisi ToC mau dipindah-pindah sesuai postingan. Kalau mau munculin, tinggal pakai kode [TOC] saat posting.
Sementara kalau autoinsert diaktifkan, kita bisa pilih si ToC ini mau dimunculkan di mana. Apakah setelah judul, setelah paragraf pertama, atau setelah heading pertama.
Kalau dah pilih lokasi, nanti tiap posting tulisan, ToC otomatis akan keluar sesuai pengaturan lokasi yang diinginkan.
6. Simple CSS
Fungsi plugin ini untuk menambah CSS. Setelah diinstal dan diaktifkan, plugin ini bisa kita temukan di fitur Appearance.
Salah satu gunanya yaitu untuk menyembunyikan tag di tampilan blog. Caranya dengan menambahkan .tags-links {display:none;}. Eniwei, kodenya bisa berbeda tergantung kode css di template masing-masing.
![]()
7. Short Pixel Image Optimizer
Fungsinya untuk mengoptimalkan gambar, terutama yang ukuran filenya terlalu besar. Tujuan agar speed web bisa lebih cepat.
Cara menggunakan setelah diinstal dan diaktivasi. Masukkan email lalu klik Request Key. Setelah itu cek email dan masukkan API sesuai yang terkirim ke email.
Fungsinya untuk menambahkan kode script tambahan di bagian header dan footer. Biasanya untuk memasukkan kode Google Analytics, Google Search Console, Google Adsense, Verifikasi Ahrefs, dsb.

Bisa aja sih langsung ditembak ke Theme Editor, tapi kalau kita ganti template, kita harus copas-copas kode itu lagi. Sementara kalau dah pakai plugin ini, mau ganti template, kodenya tetep aman tanpa harus dicopas ulang.
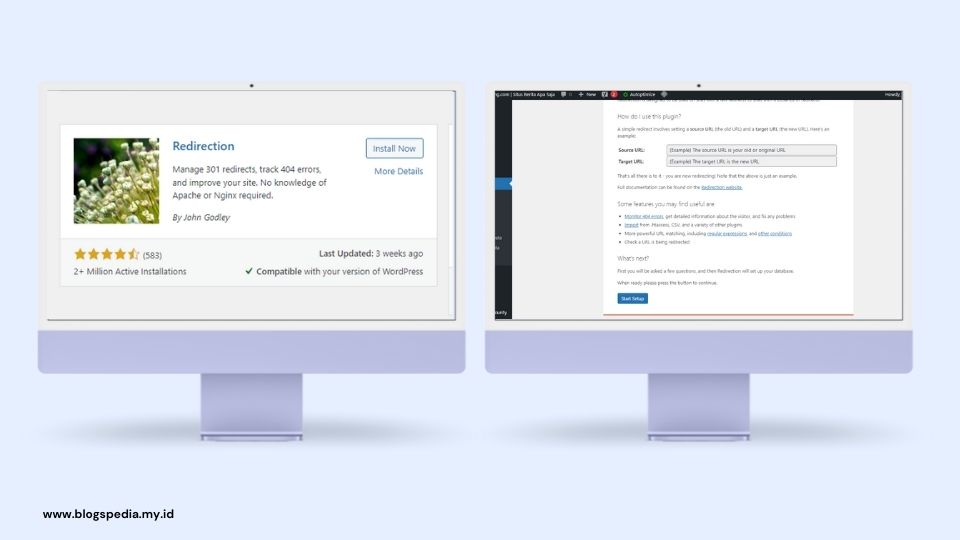
9. Redirection
Plugin ini berfungsi untuk mengalihkan url lama ke url baru. Biasanya dibutuhkan usai migrasi dari Blogspot ke WordPress agar tidak terjadi 404. Bisa juga dipakai saat kita mengganti permalink pada sebuah postingan.

Caranya setelah activate adalah centang ketiga poin yang ada. Untuk melakukan pengalihan, plugin ini bisa dilihat di bagian Tool.

10. Simple Sitemap
Bikin halaman Sitemap di WordPress, gampil banget. Setelah plugin diinstal dan diaktivasi, klik Allow and Continue.
Lalu masuk ke page editor, tinggal masukkan kode yang disediakan di plugin ini. Kalau eike pakai kode yang ini: simple-sitemap-group links=’true’. Dahlah, halaman sitemap sudah jadi.

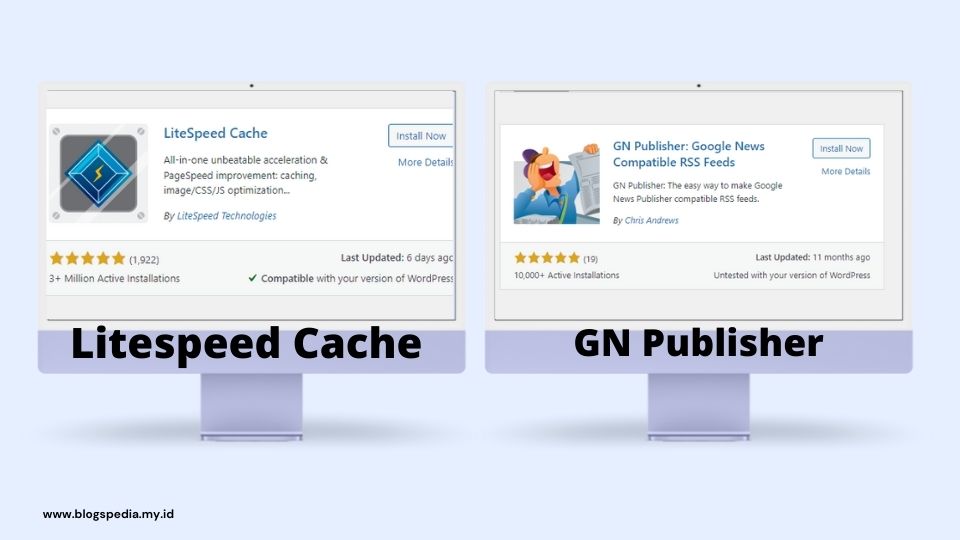
11. Litespeed Cache
Fungsinya untuk mempercepat speed web. Tinggal install dan aktivasi.
12. GN Publisher
Sudah nyoba setting Google News untuk Blogspot? Nah, kalau mau bikin Google News buat blog WordPress, kita bisa dapatkan kode feed dengan install plugin ini. Tinggal install dan aktivasi, lalu copas kode feed saat proses pembuatan Google News.

13. Ad Inserter
Fungsinya untuk menambahkan kode iklan Google Adsense, Amazon Banner, AMP ads, dsb.
14. Post Views
Di dashboard Blogger kan ada stats ya. Jadi kalau lagi nggak sempet buka Google Analytiscs, bisa punya bayangan berapa jumlah orang yang baca postingan kita.
Nah, di WordPress kan nggak ada. Gunanya plugin ini tuh buat kaya gitu. Eike seneng aja pakai plugin ini buat lihat jumlah views, meski seringnya lebih banyak dari Google Analytics wkwk.

15. Classic Editor
Buat pengguna WordPress lama, rada kaget sih ya sama versi terbaru editor di WordPress yang pakai block-block gitu. Nah, buat yang nggak nyaman dengan block editor, bisa install Classic Editor ini.
16. Classic Widget
Sama halnya dengan plugin no 14, bedanya ini fungsinya untuk atur Widget. WordPress versi terbaru settingan widgetnya juga pakai block-block gitu. Sebagai pengguna WordPress sejak zaman old, masih nyaman pakai cara lama, jadi lebih suka pakai plugin ini.
Fyi, plugin 1 – 11 adalah rekomendasi dari Coach Irwin. Sementara plugin 12 – 13 adalah saran dari Mas Alex. Kalau plugin 14 – 16 adalah plugin tambahan yang eike pakai. Alasannya sudah kuutarakan di atas ya.
Sekarang Cupuers nggak bingung lagi kan terkait plugin? Selamat menjajal rekomendasi plugin WordPress di atas. Semoga bermanfaat dan sampai jumpa lagi kapan-kapan!








