Hai, temans cupuer…
Maafkan MomBlogger Cupu lama tak menyapa. Baiklah, hari ini mau melanjutkan materi dari kelasnya duo coach super seru, Mas Irwin dan Mas PeWe.
Setelah nguplek Google Analytics, kini saatnya kita berkencan dengan GSC alias Google Search Console. Tanpa panjang lebar lagi, yuuuk kita dating sama tools di dalamnya.
Contents
Pengertian dan Fungsi Google Search Console
Google Search Console,sebelumnya dikenal sebagai Google Webmaster Tools, yaitu sebuah platform gratis bagi para pemilik website untuk memonitor bagaimana kinerja website di ranah organik Google.
Google Search Console memungkinkan kita untuk mengetahui domain yang memberikan link ke website Anda (referring domain), kinerja website di perangkat mobile, hingga analisis halaman website dengan trafik tertinggi.
Secara garis besar ada 4 fungsi Google Search Console, yaitu:
1. Melihat Kinerja blog kita dari sisi SEO
2. Melihat cakupan halaman yang terindex di google
3. Melihat hal-hal yang perlu disempurnakan dari sebuah website
4. Inspeksi URL
Namun sebelum kita membahas fungsi di atas satu per satu, cari tahu dulu yuk caranya memasang Google Search Console (GSC) di blog kita. Mudah kok, asal mau mencoba.
Cara Memasang Google Search Console
Sudah siap untuk memasang GSC di blog cupuers? Simak baik-baik ya caranya.
Fitur dalam Google Search Console
Setelah berhasil memasang GSC di blog, sekarang saatnya kita bahas satu per satu fitur yang ada pada GSC.
1. Kinerja Blog/ Performance
Dari gambar grafik diatas kita bisa melihat berapa total klik, total tayangan, CTR rata rata dan posisi rata rata.
- Total Klik adalah angka berapa kali blog kita diklik di halaman Google
- Total Tayangan adalah angka berapa kali blog kita ditayangkan di Google (atau terlihat oleh orang namun belum tentu diklik)
- CTR (Click Through Rate) yaitu angka persentase dari pembagian total klik dibagi total tayangan.
- Posisi rata-rata ialah angka posisi kita di search engine, tergantung dari jumlah queri yang ada di blog kita.
Nah sekarang kita lanjut scroll ke bawah. Ada pilihan kueri, halaman, negara, perangkat, tampilan penelusuran dan tanggal.
Kalau kita klik halaman, kita bisa tahu halaman mana yang sering mendapatkan traffic organik dari Google. Dari halaman ini kita bisa tahu halaman apa saja yang berpengaruh. 1 halaman bisa punya banyak query, dan banyak query bisa jadi 1 halaman. Untuk lihat info lebih rinci dari setiap halaman, klik saja di angka yang muncul pada bagian clicks.
Untuk negara, perangkat, tampilan penelusuran dan tanggal silahkan dieksplore sendiri.
Pada bagian kinerja, kita juga bisa atur parameternya sesuai kebutuhan. Misalnya mau lihat data selama setahun atau mau melihat data dari tanggal berapa ke tanggal berapa bisa kok.
Jenis penelusuran pun bisa diganti web, gambar dan video. Selain itu kita juga bisa melihat kinerja dari 1 halaman saja, tinggal klik + baru, terus pilih halaman dan kasih url atau link halaman tersebut.
2. Inspect URL
Biasakan setelah publish artikel kita melakukan inspect url. Caranya mudah kok, tinggal copy link artikelnya terus inspect dech. Kalau sudah ada keterangan URL is on google, berarti aman. Tapi kalau keterangannya, URL is not on google, maka klik request indexing.
Begitu juga kalo ada perubahan pada artikel kita, lakukan inspect URL juga. Misalnya tulisannya ganti judul atau di bagian isi artikelnya ditambah pembahasan, lakukan inspect biar google tahu. Meskipun tanpa kita inspect google juga tetap akan mengetahuinya sih, namun perlu waktu lama.
3. Index
Pada menu ini kita akan menemukan 3 pilihan; cakupan, petasitus dan penghapusan.
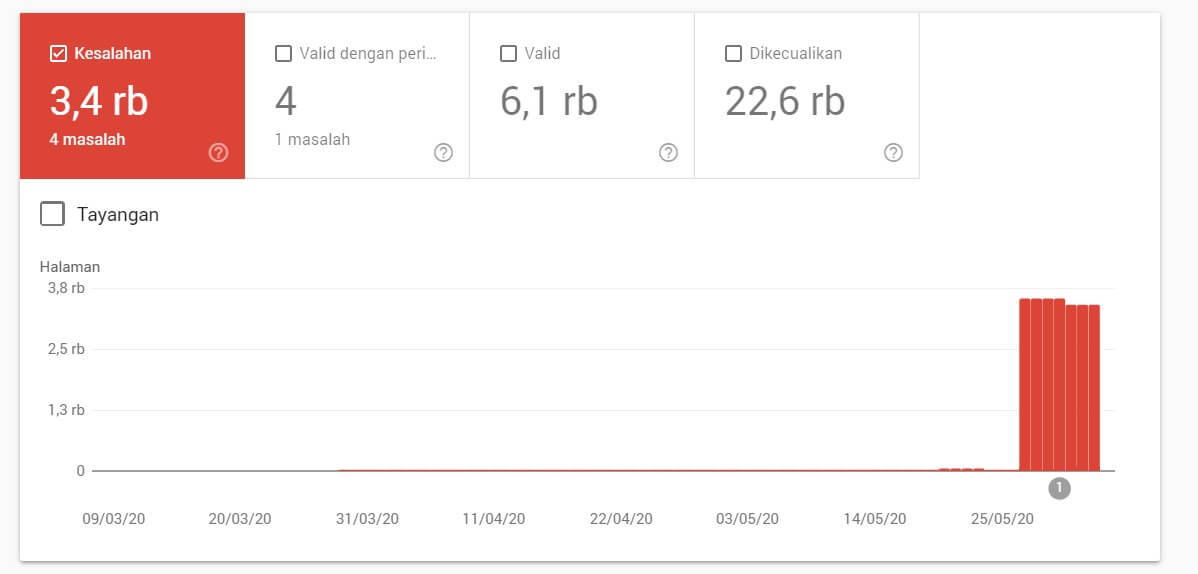
Cakupan/ Coverage
Untuk cakupan kita bisa melihat masalah yang perlu diperbaiki. Seperti gambar dibawah ini.
Nah, lihatkan blognya banyak masalah. Kalau kita scroll ke bawah lagi akan ketemu masalah yang lebih detail lagi. Bisa dilihat ada beberapa halaman yang noindex, halaman tidak ditemukan, kesalahan server dan masih banyak lagi.
Peta Situs (Sitemap)
Selanjutnya ada peta situs, di bagian ini kita hanya boleh memasukan sitemap yah, cupuers, bukan postingan dan pastikan formatnya XML. Kalo di analogikan, dengan kita memberikan sitemap, sama saja kita memberikan daftar isi blog kita, jadi google tahu mana saja halaman yang ada di blog kita.
Untuk pengguna blogspot, coba bisa ke https://www.labnol.org/blogger/sitemap/ untuk generate sitemap-nya
Penghapusan
Di menu indeks ada juga penghapusan. Fitur ini berfungsi untuk menghapus halaman yang ingin kita hapus. Misalnya ada halaman yang sudah ter-indeks terus kalian ingin hapus artikel tersebut dari google, tinggal buat permintaan saja ke google.
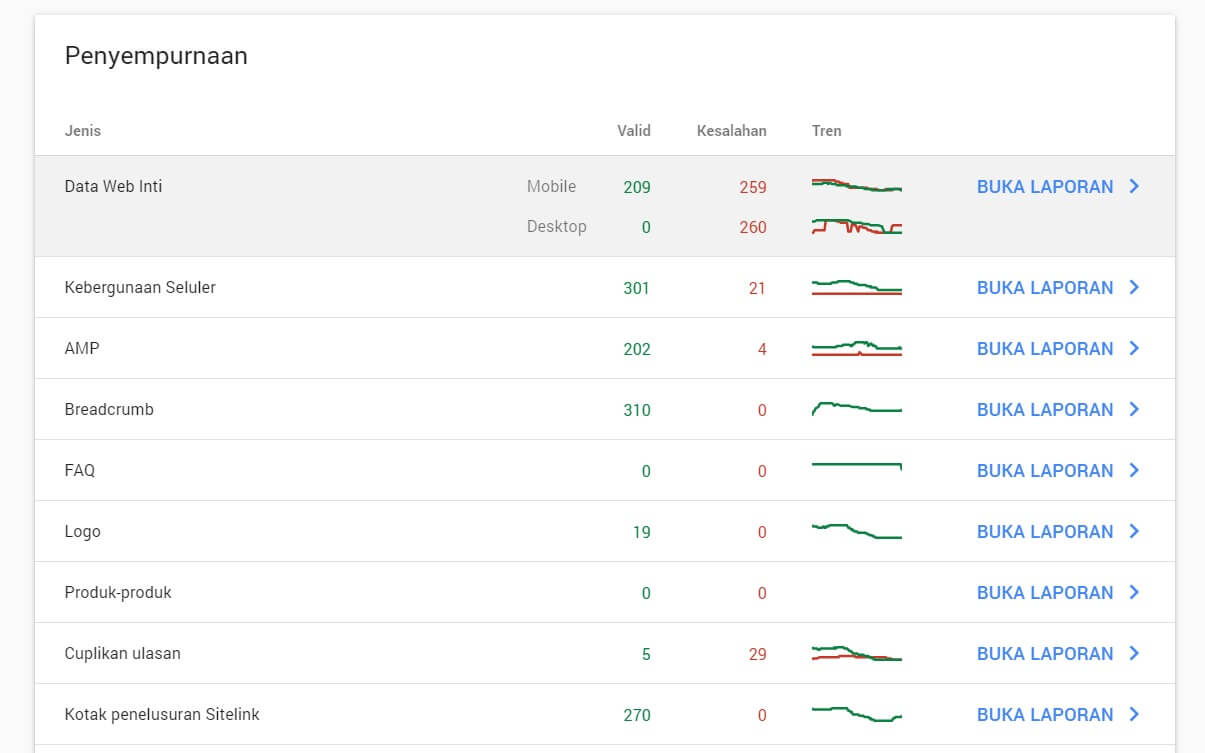
4. Penyempurnaan/ Enhancement
Perhatikan angka kesalahan yang muncul di bagian ini. Angka tersebutlah yang harus dibenahi oleh kita. Kalo misalnya data yang muncul di blog kita nggak sama dengan yang ada di gambar, bukan berarti blognya belum lengkap, tapi memang bukan indicator untuk blog kalian.
Pada kesempatan tersebut, MomBlogger Cupu sempat bertanya ke Coach Irwin tentang plus minusnya aktifin robot.txt. Kata coach Irwin, minusnya nggak ada. Cuma kalo mau ada halaman yang nggak boleh dilihat bot, kita bisa mengaturnya lewat robots.txt
Google mengaktifkan robot untuk crawling sebuah halaman web/blog/site. Robot-robot itu kerja rodi siang malam tanpa digaji. Nah kalau kita ngeblock pengaturan robot.txt di blog, memangnya mau kalau blog kita tidak tertampil di halaman google?
Demikianlah pembahasan mengenai Google Search Console. Semoga bisa sedikit membantu Cupuers mengatasi kebingungan Cupuers terkait memanfaatkan GSC. Sampai jumpa di catatan berikutnya!












Aduh, aku agak sedikit kesulitan memahami fungsi2 yang bisa mengembangkan blog. Maklum masih newbie.
Terimakasih, ternyata masih banyak yang belum ku ketahui.
[…] https://www.blogspedia.my.id/google-search-console […]