Hi, cupuers. Kembali lagi bersama MomBlogger Cupu. Kali ini MomBlogger pengen melanjutkan seri belajar bareng Coach Irwin dan Coach Pewe. Ada yang mau ikut belajar tentang cara optimasi SEO pada gambar juga nggak nih?
Sebetulnya apa yang kubagi hari ini bukan materi inti. Begitulah kelas yang renyah ini, saat bukan di jam utama belajar saja, ada banyak ilmu yang bisa diambil. Sungguh sia-sia kalau sampai gagal paham, karena semua ilmunya ndagiing banget.
Contents
Menuju Cara Optimasi SEO pada Gambar
MomBlogger agak lupa sih waktu itu awalnya membahas soal apa. Seingat MomBlogger sih ada salah satu peserta yang menyampaikan pendapat suaminya, bahwa SEO itu ya yang terpenting backlink.
Lantas duo coach kami yang luar biasa ini mulailah memberikan wejangan penuh makna. Benarkah inti SEO hanya backlink berkualitas? Analoginya gini, backlink adalah referensi, kualitas adalah jabatan, Anggap saja backlink berkualitas itu sebagai Petinggi Negara.
Suatu ketika petinggi negara itu memberi tahu kepada masyarakat (search engine)bahwa desain rumah terbaik abad ini adalah rumah kita (blog). Eh ternyata, pas dicek rumah kita masih bilik bambu, tanpa lantai, atap masih dengan daun kelapa, ibarat kata masih miris lah kondisinya.
Kira-kira saat masyarakat melihat hal ini apa yang terlintas di pikiran mereka? Pasti sebagian besar akan bilang “kok seperti itu bisa jadi rumah terbaik.” Pasti masyarakat kecewa donk pada rumah yang direferensikan si petinggi negara.
Artinya referensi bagus saja nggak cukup, cupuers. Kita juga perlu menjadikan rumah kita bak istananya Raffi Ahmad. Dalam hal ini sebelum kita mengulik backlink, cek terlebih dahulu apakah dalaman blog kita sudah tertata dengan benar?
Beberapa hal yang perlu dicek yaitu pemilihan niche blog, pemilihan judul blog dan URL blog. Sebaiknya judul dan URL blog tidak terlalu panjang, serta mudah diingat. Lalu setelah itu cek juga apakah meta deskripsi blog cupuers sudah terisi dengan baik?
Kalau hal-hal di atas sudah tercentang, yuk kita benahi yang lainnya lagi. Yaitu tentang cara optimasi SEO pada gambar.
Hal-hal Terkait Optimasi SEO pada Gambar
Selama ini mungkin saat ngeblog, kita nggak terlalu memperhatikan gambar. Bener nggak nih? Atau jangan-jangan MomBlogger aja nih?
Memperhatikan gambar di sini maksudnya bukan hanya soal kualitasnya. Namun juga nama file gambar, ukuran gambarnya apakah membuat loading blog menjadi berat, juga pengisian Title Text dan Alt Text pada gambar. Hayooo, siapa yang pertama kali mendengar tentang hal ini?
Coba deh, cek di blog cupuers. Arahkan kursor pada gambar. Apakah keluar tulisannya? Jika keluar itu artinya Title Text telah terisi.
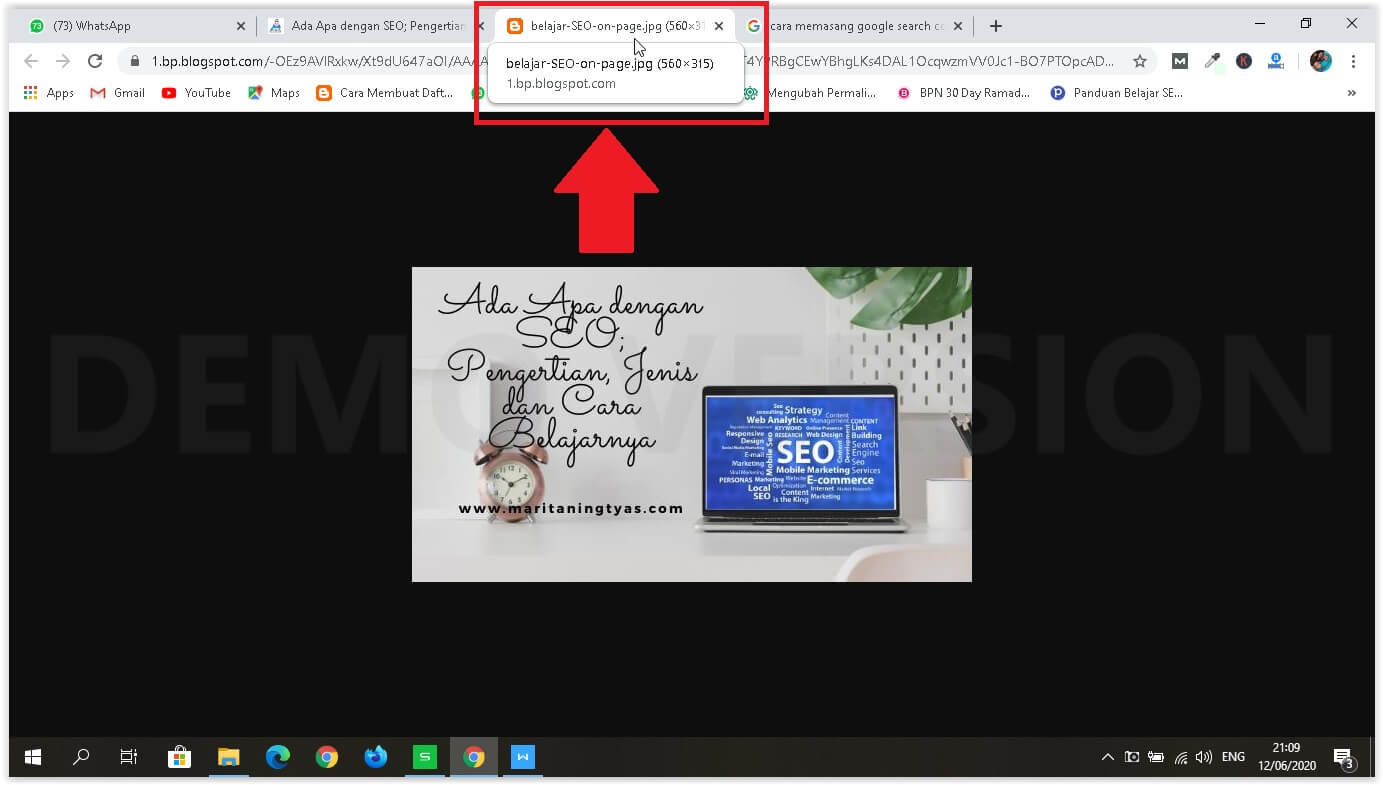
Lalu selanjutnya coba klik view image on the new tab, kita akan diarahkan oleh browser ke tab baru di mana hanya ada gambar tersebut. Lihat di bagian atas tab, akan terlihat nama dari file gambar tersebut. Seperti apakah nama dari file gambar milik cupuers? Apakah sudah diatur dengan baik, Ataukah masih berupa “WA2019010293761.jpeg,” “DSC201935683.jpg” atau “IMG-2019018667.jpg”?
Nih MomBloggor Cupu kasih contoh gambar yang sudah diatur file namanya. Gambar ini tersimpan dengan file bernama “belajar-SEO-on-page.”
MomBlogger… ribet banget yaks mau ngeblog aja?
Hmm, kalau sudah terbiasa sih sebenarnya nggak. Gaya banget MomBlogger ngomongnya, padahal prakteknya masih sering lupa. Tapi memang dulu waktu masih aktif jadi full time content writer, termasuk ngurusi terbitnya artikel, ya pak bosnya MomBlogger Cupu sudah ajarin semua teknik ini sih. MomBlogger aja yang angot-angotan praktek di blog sendiri.
Makanya mumpung kita masih cupu, kuy segera perbaiki cara optimasi SEO pada gambar di blog. Karena kalau postingan sudah kadung banyak, pasti tambah pusing kan membenahinya?
Manfaat Optimasi SEO pada Gambar
Sebelum MomBlogger bagikan langkah-langkah optimasi SEO pada gambar, cupuers mau tahu nggak sih apa manfaatnya melakukan semua ini?
1. File Gambar Jadi Lebih Rapi
Setelah file-file kita rename, file-file tersebut jadi lebih rapi dan enak dilihat. Daripada berisi file yang namanya whatsapp-xxx, atau dsc-xxx. Kita juga jadi tahu apa isi gambar tersebut tanpa harus membukanya terlebih dahulu, apalagi kalau thumbnailnya nggak nampak, hehe.
2. Meningkatkan Kualitas SEO Blog
Pernahkah teman-teman cek nilai SEO blog teman-teman di website semacam seoptimer.com atau sejenisnya? Biasanya saat kita cek di web-web seperti itu, nanti ada masalah yang diperlihatkan. Biasanya salah satu masalah yang sering ditemukan yaitu tidak diisinya image alt text.
3. Membantu Mendongkrak Traffic Blog
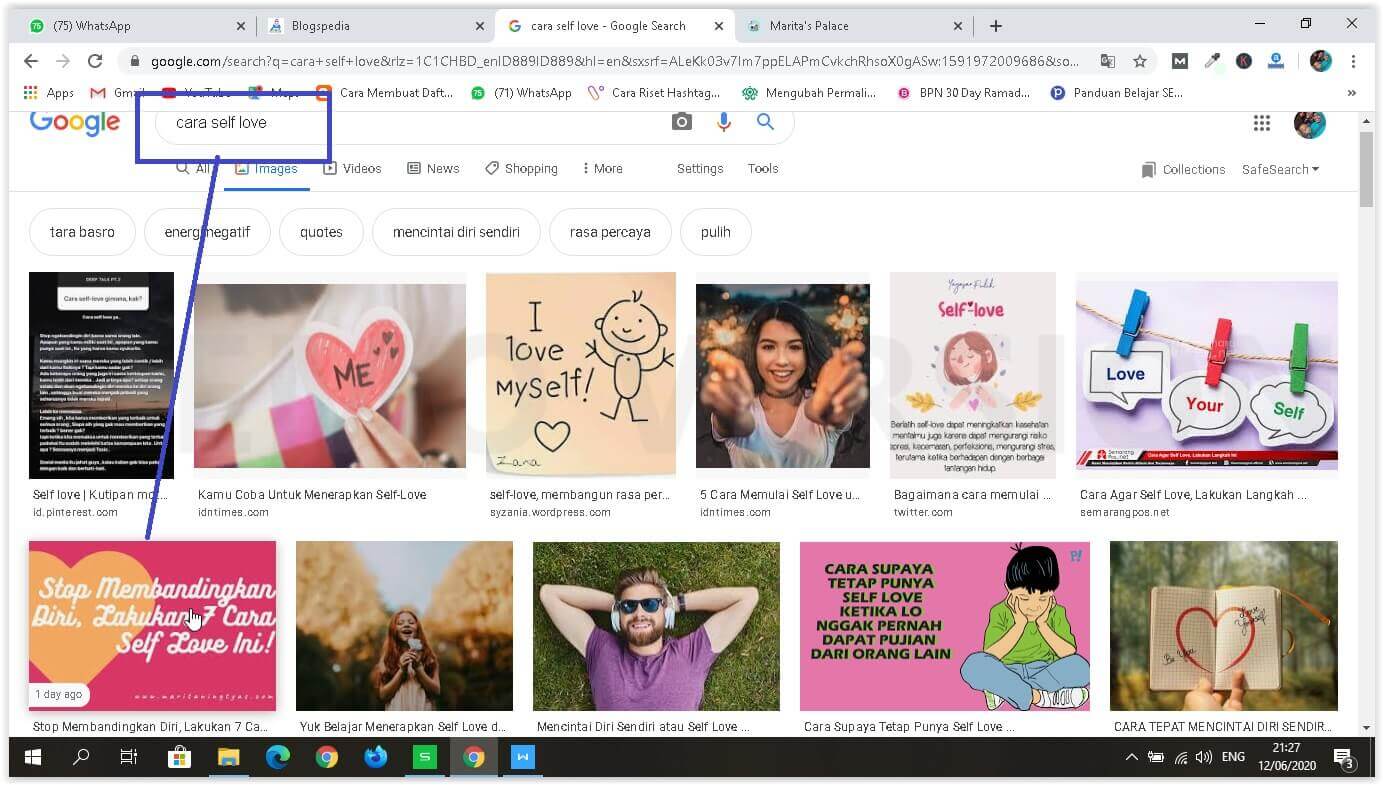
Pastinya mau dong traffic blog bertambah? Bisa jadi artikel kita nggak nangkring di page one-nya Google, tapi kalau gambar di blog kita berhasil nembus page one-nya Google, gambar ini bisa lo membawa viewers ke artikel yang ada gambar tersebut. Mau nggak kaya gini?
Contohnya gambar ini nih, artikelku nggak bisa masuk ke halaman 1 google. Mentok di halaman 2, tapi alhamdulillah gambarnya bisa ada di page 1, baris ke dua.
Jadi yuk mulai kita benahi urusan pergambaran di blog kita, biar kualitas blog semakin meningkat.
Langkah-langkah Optimasi SEO pada Gambar
1. Cek Ukuran Gambar
Sebelum mulai upload gambar ke blog, pastikan dulu ukuran pixel gambar sudah sesuai. Jangan sampai terlalu kecil agar gambar tidak pecah. Lalu cek juga seberapa besar ukuran gambarnya. Usahakan satu gambar jangan sampai melebihi 100 kb. Bayangkan saja kalau artikel kita panjang dan ada 10 gambar di dalamnya. Bisa berat banget kan loading halamannya kalau gambar-gambar yang terunggah lebih dari 100 kb?
Aku sendiri biasanya membuat infografis blog pakai Canva. Aku pilih tipe yang blog banner atau custom size 640 x 426, kusesuaikan dengan default template blog. Dengan tipe yang kupilih ini ketika gambar kuunduh dalam versi JPG biasanya ukurannya nggak lebih dari 100 kb.
Nah, kalau di Blogspedia ini default gambarnya 1920 x 1080 atau 1350 x 650. Biasanya gambar dengan pixel segitu kalau diunduh bisa lebih dari 100 kb. Kalau kaya gini, aku compress dulu secara online di website berikut ini; tinypng.com, websiteplanet.com atau picresize.com. Coba aja mana yang paling cocok dengan cupuers.
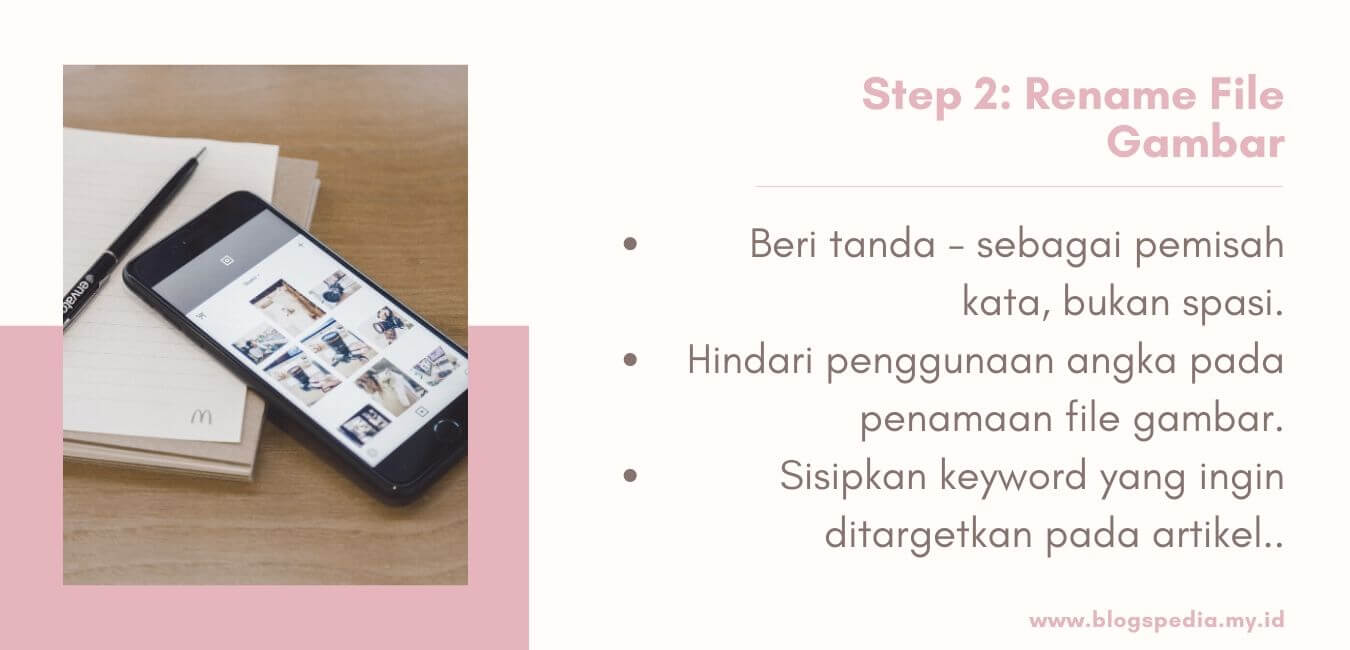
2. Rename File Gambar dengan Cara yang Tepat
Setelah ukuran gambar beres. Saatnya perbaiki nama file gambar.Berikut ini petuah-petuah dari duo coach kami saat pelatihan SEO on Page:
- Beri tanda strip/ garis (- )sebagai pemisah, bukan spasi. Contoh: “cara-optimasi-SEO-pada-gambar.jpg”
- Hindari penggunaan angka untuk membedakan file gambar, kecuali memang gambarnya memuat angka. Misal, pantai-1, pantai-2, dst. Lebih baik buat menjadi “wisata-ke-pantai.jpg,” “pantai-parangtritis.jpg,” dst. Kalau seperti ini “ultah-blogger-ke-1.jpg” boleh.
- Sisipkan keyword pada nama file gambar. Misal, keyword artikel “cara membuat infografis blog”, maka setidaknya file gambarnya memuat short tail keyword tersebut. Contoh: “cara-buat-infografis-blog.jpg”, “membuat-infografis-blog-dengan-canva.jpg”, dsb.
3. Isi Title dan Alt Text pada Gambar
Setelah urusan penamaan file gambar beres, gambar pun siap diunggah ke blog. Langkah terakhir dalam optimasi gambar yaitu dengan mengisi Title Text dan Alt Text nya. Jangan dibiarkan kosong, cupuers.. kasian… nanti kangen. Lhoh?
Caranya bagaimana?
Cuzz boleh mampir ke artikelku yang berjudul Dashboard Blogger Baru. Di bagian post ada tips mengisi title text dan alt text. Btw, untuk mengisi title dan alt text nggak perlu dikasih – / garis seperti saat memberi nama file gambar ya. Tulis saja seperti mengetik kalimat biasa.
Sama halnya dengan penamaan file gambar, sebaiknya masukkan keyword ke dalam title dan alt text. Hal ini yang membantu gambar bisa lebih cepat terindex ke Google.
Pada saat sesi tanya jawab, ada seorang peserta bertanya;
Misal dalam satu blogpost ada beberapa gambar, alt text sama title text-nya boleh sama semua atau harus beda semua?
Coach Irwin lagi-lagi menjawab dengan beranalogi.Kalo kita masuk ke sebuah galeri lukisan,pasti gambar atau lukisannya berbeda beda dong. Nah, kira kira nama lukisan atau gambarnya sama nggak?
Jawaban Coach Irwin cukup terang benderang kan, cupuers?
Wah, selama ini aku masih asal-asalan nih ngurusin gambar. Kalau mau edit foto-foto di postingan lama blog kita bagaimana caranya? Nggak ada cara, selain download gambarnya dulu, lalu edit dengan memberikan nama baru, lalu upload ulang deh gambarnya dengan mengisikan alt dan title text yang tepat.
Mendadak puyeng membayangkan gambar-gambar di postingan lama? Puk puk puk, jangan puyeng sendiri. Sini MomBlogger temani puyeng. Wong gambar-gambar di postingan lama blog utama juga banyak yang acak adut, hehe.
Jangan merasa terpuruk karena masih banyak kesalahan dalam ngeblog. Kata coach Irwin salah itu wajar, namanya juga prose belajar. Lebih salah kalau sudah tahu yang benar tapi nggak mau praktekin. Kalau sudah tahu caranya tapi malas mengaplikasikannya, ya jangan sedih kalau pengunjung juga malas mengunjungi blog kita.
Kemudian Coach Irwin lagi-lagi menutup materi dadakan hari itu dengan sebuah analogi yang lain.
Analoginya dalam main SEO itu seperti kita sedang melakukan interview kerja. Blog kita adalah si pelamar kerja, dan Google adalah pihak HRD perusahaan. Terjadilah sebuah percakapan yang menarik, seperti ini:
HRD: “Apa kelebihan kamu?”
Si pelamar kerja: Saya mampu menuliskan 2000 kata meski di brief hanya disuruh 500 kata.”
HRD: “Bagus! Lalu apa kekurangan kamu?”
Si pelamar kerja: “Kekurangan saya malas rename image, pak.”
Kira-kira bagaimana Google mendengar jawaban kita? Apakah kita akan diterima kerja atau nggak? Google hanya cari yang kompeten dong.
Kenapa google begitu? Karena google ingin memberikan yang terbaik pada konsumennya. Kalau Google memberikan hasil pencarian yang nggak kompeten, nanti doi pasti bisa kalah sama Yahoo, Ask, dan Duckgo.
Semoga tulisan ini bisa membantu cupuers untuk utak-atik cara optimasi SEO pada gambar. Jangan lelah belajar demi menjadi blog cupu yang go profesional. Tetap semangaaat!



















Duhaaaaai…ternyata gue ketahuan cupuknya. Masukin image aja masih ngasal wkkwkw. Terimakasih Mastah sudah berbagi, nemu solusi dong gue setelah baca post mastah ini. Hehe
Ulasan yang sangat bermanfaat, khususnya buat aku yg baru belajar ngeblog
Keren banget tutorialnya Mbak Marita. Mudah dipahami. Nggak terlali teknis2 bgt. Aman untukku yg tdk bs njelimet.
Wiihh mantap sekali ini info yg sangat bermanfaat untuk cupuers seperti saya mba. Haha. Makasih yaa, semoga abis ini gak males2an rename image.
😂😂😂😂 diih aku tertohok banget nih. Udahlah malas rename, jarang nyisipin alt+image. Lengkap sudah! Tak pikir alt+image aja udah cukup, Mbak. Ternyata harus rename juga ya
Lengkapnya mvak marita.. aku tau tapi kadang prakteknya kadang2 hihi. Next mau rapijin blog aahh
Boleh aku terapkan ini. Aku buta SEO mbak, seneng bisa nyimak sharingmu disini.
Hai, Mbak.
Wah, seakan kembali ke group Training tempo hari..
Group yang bikin aku termotivasi u membuat blog baru dari nol lagi..
Terima kasih atas sharingnya ya, Mbak.
Mbak mau tanya, untuk rename gambar, ini maksudnya saat disimpan di storage laptop/HP ya?
Yang harus pakai tanda pisah -, bukan spasi
Asyieeeeek ilmu baru lagi dalam blog��, baca kalau tanpa praktek kurang afdol ni kayaknya ya mbak. Cuz ah langsung praktek��
Ya betul mbak.
Wah senangnya dapet bocoran duo-coach itu. Hehe…soalnya aku engga diterima…Iya nih, aku masih pe-er namain gambar. Masih, alt-images. Title text-nya belum. Duh…semangaat ah, cek-cek lagi foto-fto di blog. Makasih ya…
Benar mbak..
Gambar pun perlu dioptimasi ya mbak..
Mantap ilmunya
Haduh… gawat nih, saya belum ngeh sama urusan gini. Biasanya cuma concern sama kualitas gambar, ternyata banyak hal detil yang penting juga ya. Langsung saya bookmark nih artikelnya
Masih belum paham juga aku tu gimana cara bikin alt text di image.
Nah, misalnya nih gambar di postingan lama udah kadung ada ya dan kita ga upload ulang, ubah di title text dan alt text aja ngaruh gak sih mom? Kalau upload ulang ya, duuuh deekk pegel linu rasanya ya. 😀
Kalau sarannya memang gambarnya didownload – direname & disuruh upload ulang Mom.. 😀 tapi sejauh ini belum dijalankan sih. Bayangin beratus2 gambar kok udah mager sendiri hehe.
Meskipun dengan ditambahi title & alt text udah lumayan sih yaa.. hehe
Saya banget ini mah, males banget ganti-ganti nama di gambar, dan selalu lupa menambahkan alt text sama title text nya, meskipun udah tau. Yang paling parah menyesuaikan ukuran gambar dengan template blog (karena masih terkendala dengan beberapa foto yang tidak sesuai kalo ukurannya diseragamkan). 😅😂
Wah gitu ya, nambah lagi pengetahuan saya, thanks dah share ya
Harus sambil praktik, nih. Kebayangnya masih remang-remang.
step 2 Rename File Gambar itu dimana ya mba? yang ada dikasih garis stripnya itu. aku cuma bisa ganti teks alternatif dan teks judul
Wow…very helpful, thanks momblogger cupu. Boleh tanya dong mbak…
1. idealnya gambar diunggah pilih ukuran sedang/besar/sangat besar/ asli??
2. Tittle dan alt teks boleh diisii judul/deskripsi yang sama kah?
3. Cara tau ukuran template gambar diblog kita gimana yaa mbak?
sepele tapi penting, untung belajar di kelas ini kalau enggak saya gak akan pernah tahu hal ini… langsung otomatis upload ulang foto di postingan nih…
Aku suka analogi2nya, jadi lebih bisa nyantol di aku, tanpa berpanjang lebar penjelasan ribet