Assalammualaikum warohmatullahi wabarokatuh.
Sedang asyik utak-atik apa nih, cupuers? Apa ada yang sedang bête karena semua tulisan di postingan blog tampil secara keseluruhan hingga halaman depan nampak penuh?
Ingin menampilkan sebagian tulisan saja dan memberikan read more atau baca selanjutnya di postingan kalian? Wah, pas banget nih. Kebetulan hari ini aku mau berbagi sedikit tentang cara mudah menambahkan read more pada Blogspot. Cekidot!
 |
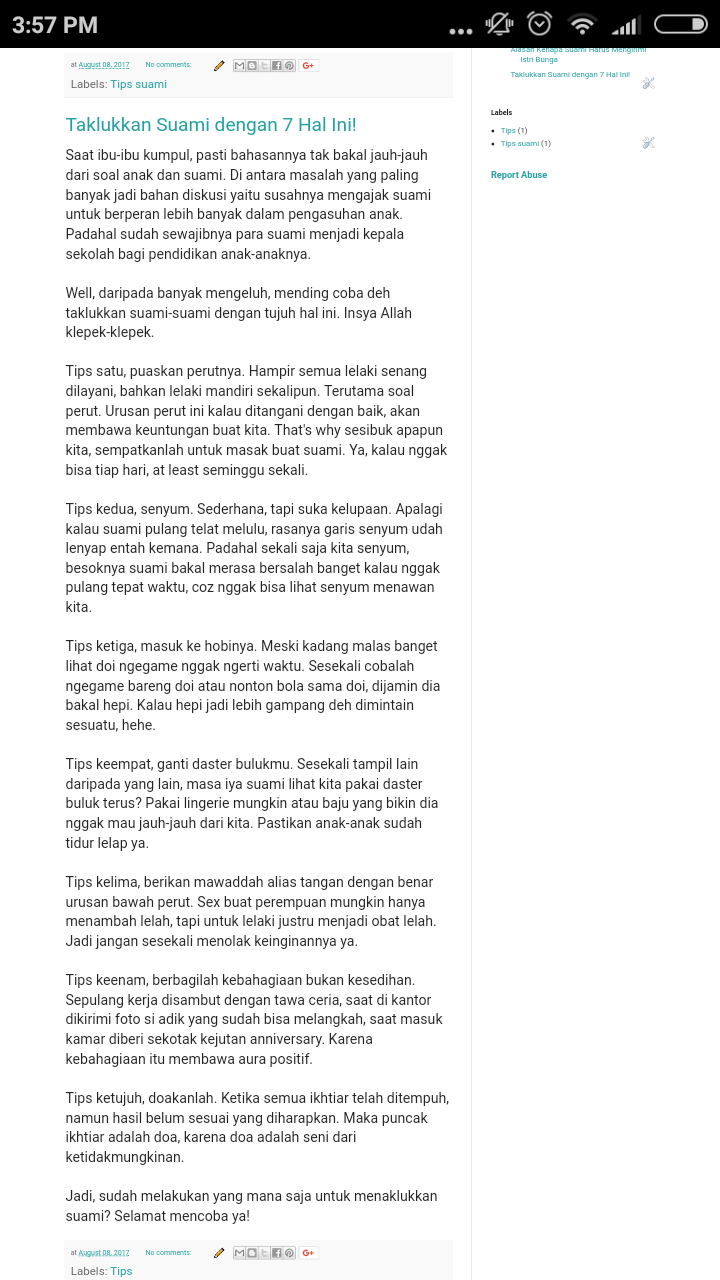
| Postingan panjang menjuntai? |
Untuk membuat postingan terputus atau menampilkan read more ada dua cara. Yang pertama dilakukan secara manual, yang kedua dilakukan secara otomatis. Mau yang mana dulu nih?
Cara Menambahkan Read More Pada Blogspot Secara Manual
Kalau ingin menambahkan read more secara manual, caranya mudah banget. Masuk ke salah satu postingan, klik edit. Lalu taruh kursor di bagian yang postingan yang ingin kalian potong, klik jump break. Setelah itu jangan lupa klik update atau perbarui. Sekarang lihat deh blognya, postingan yang sudah diberi jump break akan terpotong otomatis kan?
 |
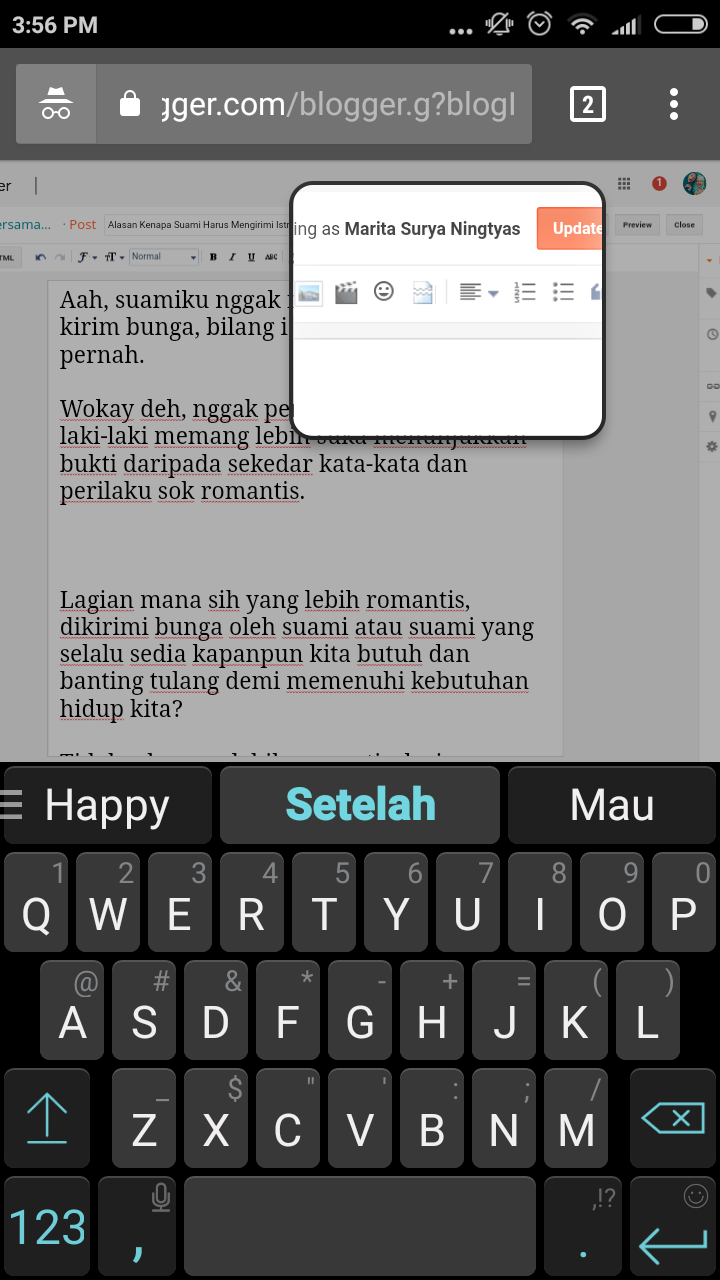
| Klik Jump Break yang Icon-nya kertas terpotong dua |
 |
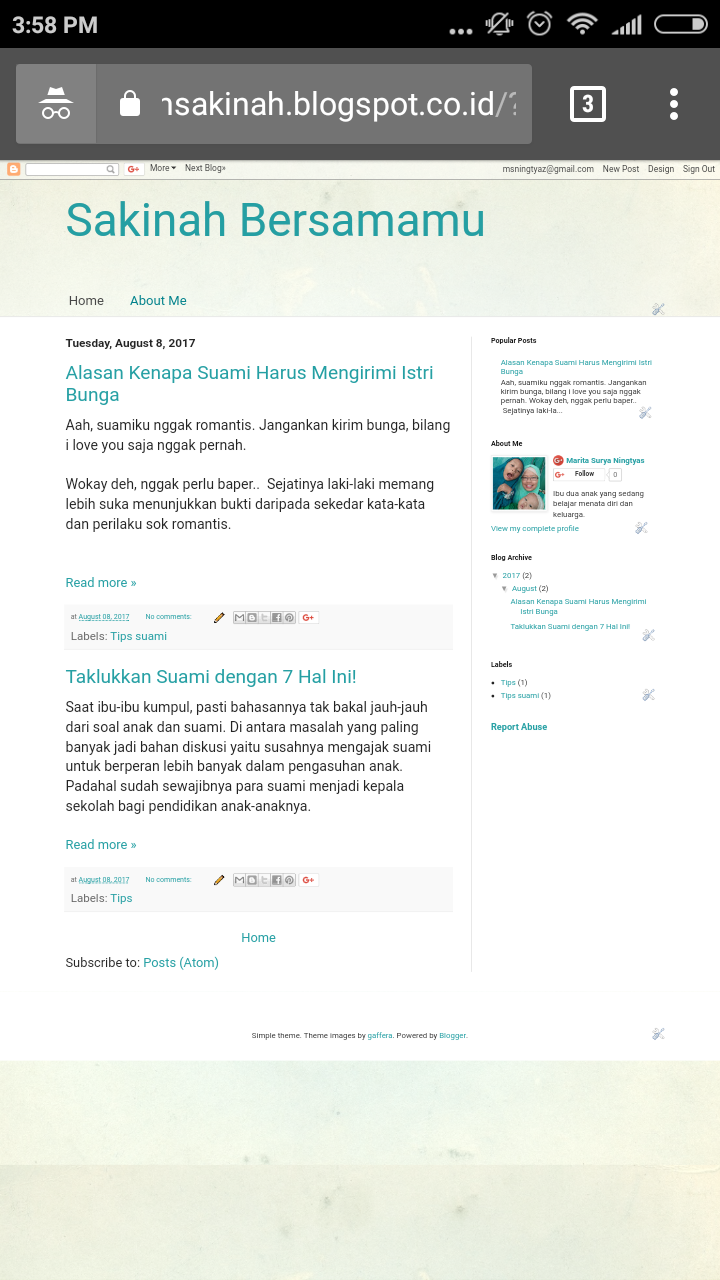
| Tulisan yang telah diberi jump break, lebih rapi |
Kelemahan dari cara manual ini yaitu kita harus melakukannya satu per satu di tiap postingan yang kita miliki. Capek dong ya kalau kita sudah punya banyak postingan dan mau menambahkan read more otomatis? Ya, itu resikonya, cupuers.
Kok di tempatku bukan read more ya tulisannya, tapi baca selanjutnya? Jangan khawatir itu mah pada wae alias sama saja. Mengenai perbedaan bahasa tersebut dikarenakan setting bahasa yang kita gunakan. Jika ingin menggunakan bahasa Inggris tentu saja kita harus melakukan setting ulang di bagian bahasa yang dipakai di blog.
Menambahkan Read More Secara Otomatis
Salah satu keuntungan memasang read more otomatis tentu saja kita tak perlu memberikan jump break di tiap postingan yang kita miliki. Cukup copy paste script berikut ini, lalu semua postingan kita akan terpotong secara otomatis. Enak kan?
Ribet?
Nggak juga kok. Sekalian belajar coding html tipis-tipis lah, hehe.
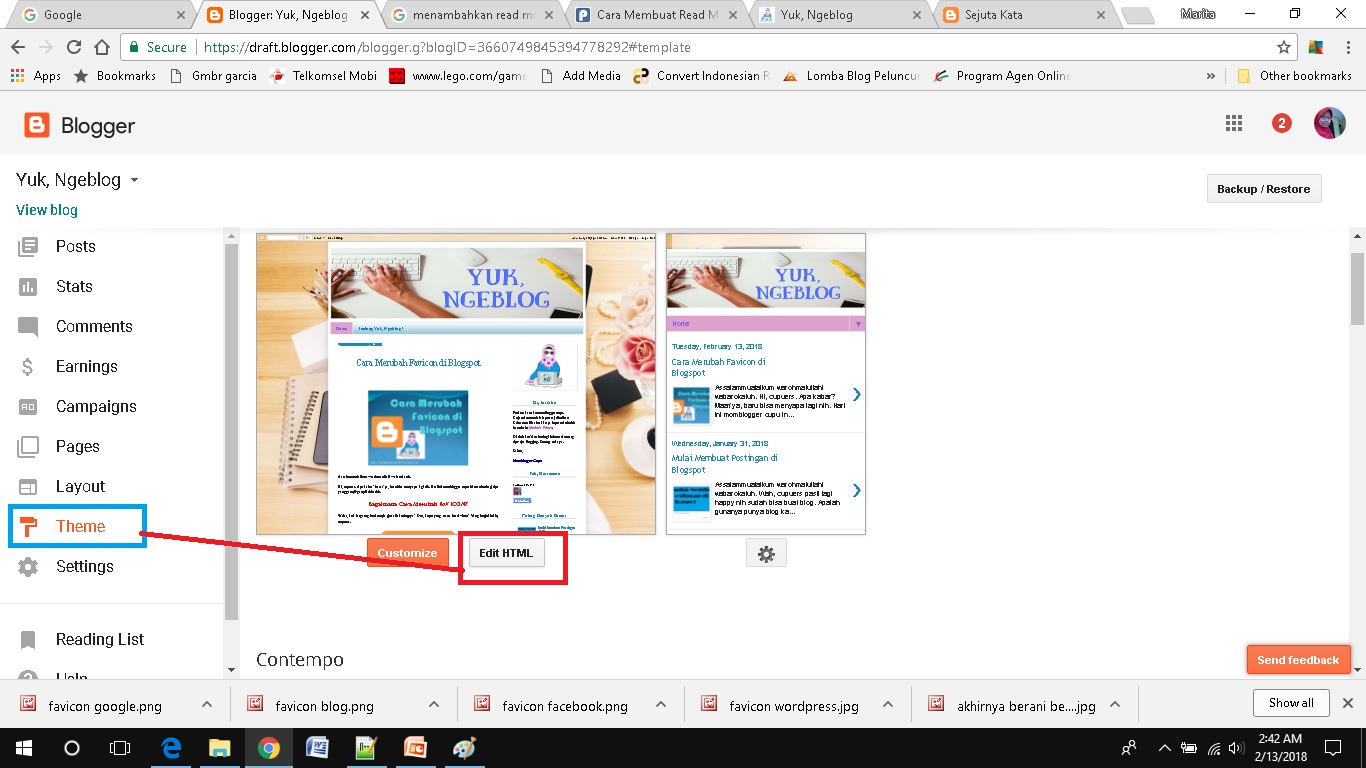
 |
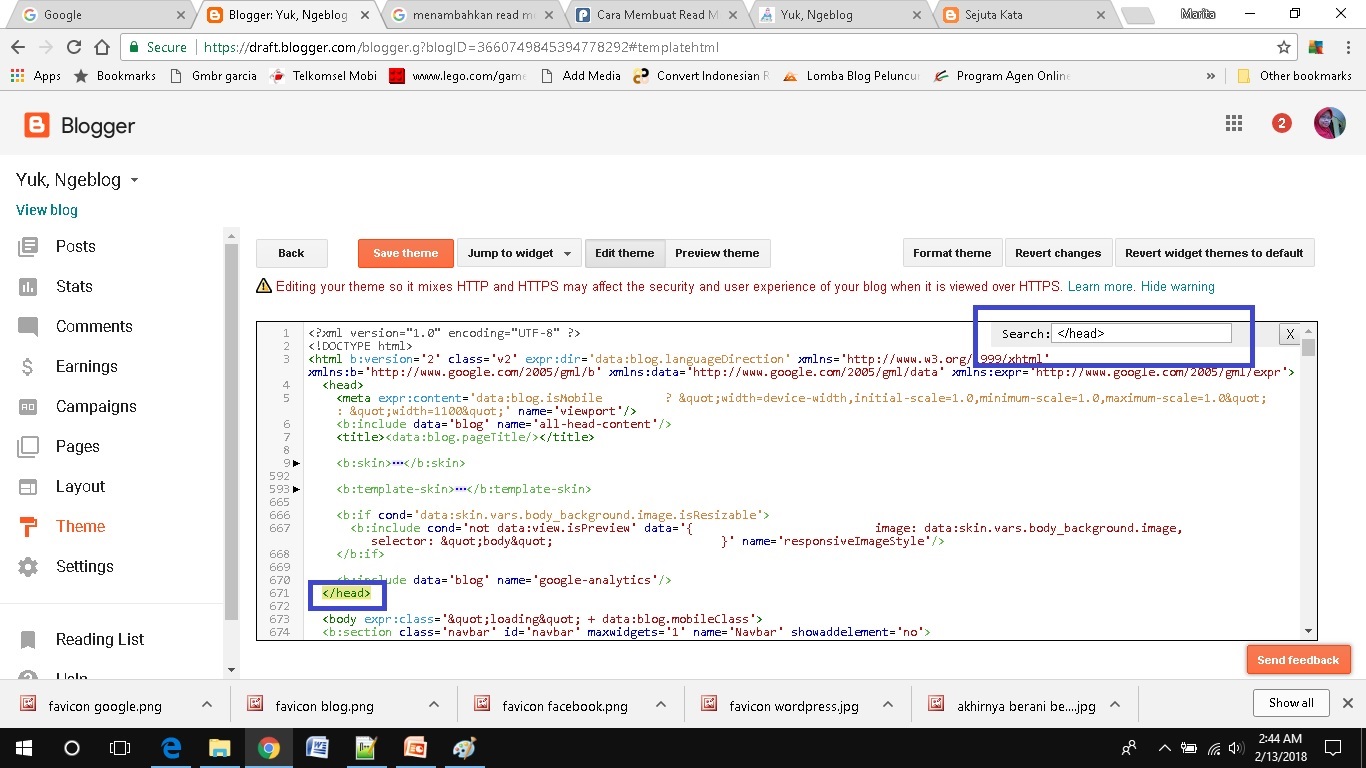
| cari </head> dengan ctrl+f |
 |
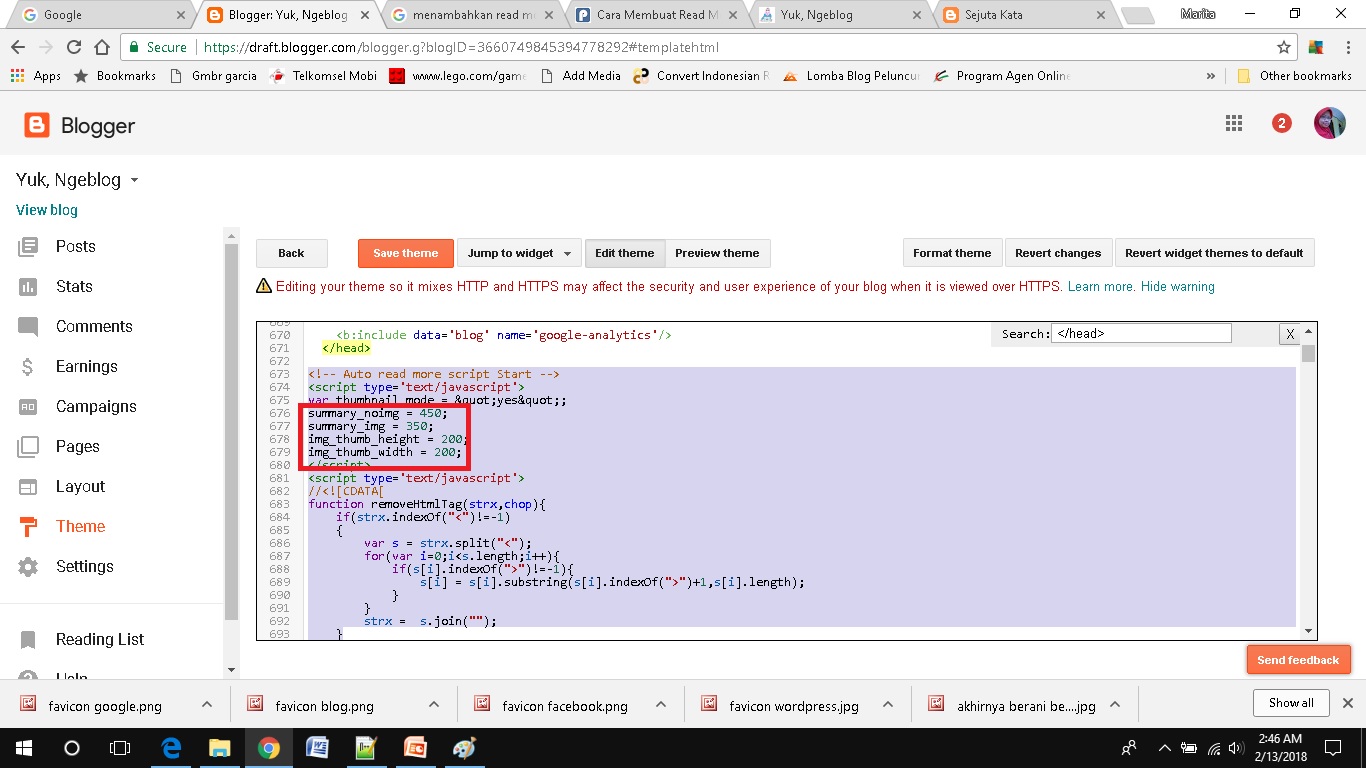
| setelah ketemu </head>, copy script ini di bawahnya. Isi angka di dalam kotak sesuai kebutuhan |
Caranya begini, masuk ke bagian theme > klik edit html lalu cari kode </head>. Agar lebih mudah menemukan kode </head> , kita bisa menggunakan Ctrl+F . Setelah kode </head> ketemu, copy-paste script berikut tepat DI BAWAHNYA.
<!– Auto read more script Start –>
<script type=’text/javascript’>
var thumbnail_mode = "yes";
summary_noimg = 430;
summary_img = 340;
img_thumb_height = 150;
img_thumb_width = 150;
</script>
<script type=’text/javascript’>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf(“<“)!=-1)
{
var s = strx.split(“<“);
for(var i=0;i<s.length;i++){
if(s[i].indexOf(“>”)!=-1){
s[i] = s[i].substring(s[i].indexOf(“>”)+1,s[i].length);
}
}
strx = s.join(“”);
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=’ ‘ && strx.indexOf(‘ ‘,chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+’…’;
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = “”;
var img = div.getElementsByTagName(“img”);
var summ = summary_noimg;
if(thumbnail_mode == “yes”) {
if(img.length>=1) {
imgtag = ‘<span style=”float:left; padding:0px 10px 5px 0px;”><img src=”‘+img[0].src+'” width=”‘+img_thumb_width+’px” height=”‘+img_thumb_height+’px”/></span>’;
summ = summary_img;
}
}
var summary = imgtag + ‘<div>’ + removeHtmlTag(div.innerHTML,summ) + ‘</div>’;
div.innerHTML = summary;
}
//]]>
</script>
<!– Auto read more script End –>
Keterangan Kode:
summary_noimg = 430; artinya jumlah huruf dengan gambar
summary_img = 340; artinya jumlah huruf tanpa gambar
img_thumb_height = 150; artinya tinggi gambar
img_thumb_width = 150; artinya lebar gambar
Kita bisa mengganti angka-angka di atas sesuai dengan kebutuhan dan keinginan kita.
Setelah bagian ini beres, sekarang cari kode <data:post.body/> , untuk mempermudah bisa menggunakan Ctrl+F. Jika kalian menemukan ada 2 atau 3 kode yang sama, blok kode <data:post.body/> lalu ganti semuanya dengan kode dibawah ini.
 |
| cari <data:post.body/> |
 |
| blok <data:post. body/> dengan script di bawah ini |
<!– Auto read more Start –>
<b:if cond=’data:blog.pageType == "item"’>
<data:post.body/>
<b:else/>
<b:if cond=’data:blog.pageType == "static_page"’>
<data:post.body/>
<b:else/>
<div style=’text-align:justify;’ expr:id=’"summary" + data:post.id’><data:post.body/></div>
<script type=’text/javascript’> createSummaryAndThumb("summary<data:post.id/>");
</script>
<a class=’more’ expr:href=’data:post.url’>Baca Selengkapnya >>></a>
</b:if>
</b:if>
<!– Auto read more End –>
Tulisan Baca Selengkapnya >>> bisa diganti dengan kata yang kalian inginkan. Untuk memastikan bahwa editan HTML tersebut sudah sesuai keinginan, kita bisa klik preview template. Jika sudah berubah sesua yang kita mau, baru klik save. Selesai deh menambahkan read more otomatisnya. Gampang kan?
Jangan dibayangkan, langsung dipraktekkan aja pasti nggak seribet yang kalian bayangkan. Semoga bermanfaat ya. Happy fun blogging, cupuers!
Wassalammualaikum warohmatullahi wabarokatuh.
Sumber Script: pengguna-komputer.com











wah keren masukannya dan sangat bermanfaat, jadi bisa dech nambah read more pada blog.
Langsung praktek. Makasih suhu