Assalammualaikum warohmatullahi wabarokatuh.
Mumpung lagi semangat update blog Yuk, Ngeblog, aku mau berbagi cara membuat tombol BACK TO TOP melayang. Kaya apa sih? Itu lo tombol di ujung bawah yang kalau diklik bisa langsung bikin kita scroll up ke bagian atas blog.
Fungsinya apa? Untuk memudahkan pengunjung yang lagi blogwalking ke blog kita, begitu sampai di ujung bawah, kadang kan malas ya scrolling ke atas.. nah, dengan adanya tombol back to top tersebut, pengunjung tinggal klik tombolnya, dan otomatis akan naik ke atas hanya dalam hitungan detik saja.
Caranya mudah banget kok.
Pertama-tama, cek dulu apakah di template blog cupuers sudah memiliki script seperti ini:
<script src=’//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js’/>
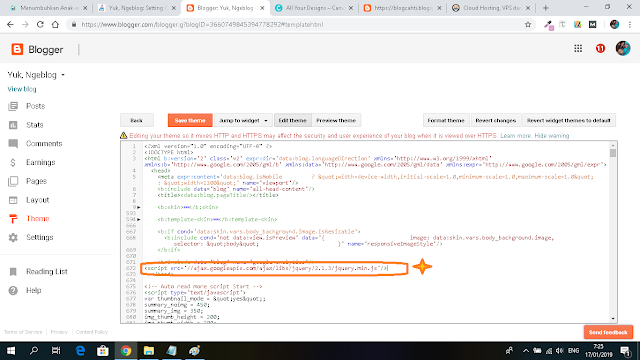
Cara nyarinya tinggal masuk ke theme – edit html, lalu tekan CTRL + F untuk melakukan pencarian kode tersebut di atas </head>.
Jika di atas </head>, belum ditemukan kode script di atas. Langsung copas saja kode tersebut dan letakkan di atas </head>, nanti jadinya akan seperti ini ya, Cupuers.
Setelah script tersebut terpasang dengan benar. Jangan lupa klik save/ simpan.
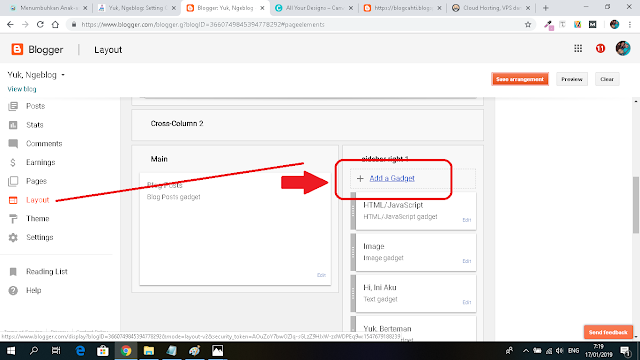
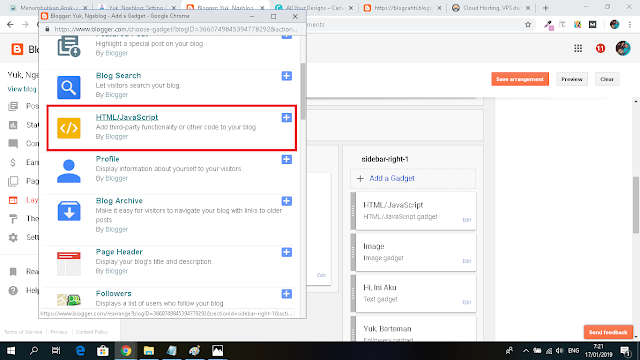
Kini saatnya kita ke bagian layout/ tata letak. Klik add a gadget/ tambahkan gadget di bagian sidebar. Pilih yang html.
Lalu copy pastekan kode di bawah ini ke dalam box:
.mbw-back-to-top {
position: fixed;
bottom: 8px;
right: 10px;
text-decoration: none;
display: none;
cursor:pointer;
width: 40px;
}
</style>
<img class=”mbw-back-to-top” src=”http://4.bp.blogspot.com/-y2BIm2-mphA/UQLlFFt1-MI/AAAAAAAAAXo/lXvFBVnpLjc/s1600/Back-To-Top.png” />
<script type=”text/javascript”>
/*****mybloggersworld.com***/
jQuery(document).ready(function() {
var offset = 220;
var duration = 500;
jQuery(window).scroll(function() {
if (jQuery(this).scrollTop() > offset) {
jQuery(‘.mbw-back-to-top’).fadeIn(duration);
} else { //www.mybloggersworld.com
jQuery(‘.mbw-back-to-top’).fadeOut(duration);
}
});
jQuery(‘.mbw-back-to-top’).click(function(event) {
event.preventDefault();
jQuery(‘html, body’).animate({scrollTop: 0}, duration);
return false;
})
});
</script>
Kode yang berwarna merah merupakan sumber gambar tombol BACK TO TOP. Bisa diganti sesuai gambar yang Cupuers mau.
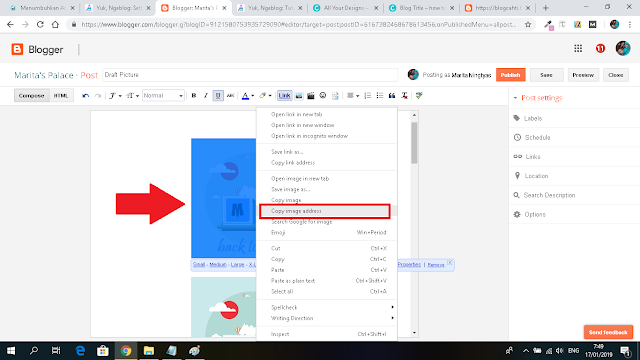
Bahkan jika Cupuers punya kreasi gambar sendiri bisa lo dipakai. Caranya simpan gambar back to top kreasi Cupuers ke draft postingan di blog. Draft postingannya nggak perlu dipublish ya, cukup diklik save. Copy image address dari gambar tersebut, lalu copas ke bagian yang merah itu.
 |
| Contoh copy image address gambar tombol back to top kreasi sendiri |
Kalau sudah klik simpan. Trus coba deh tengok blog Cupuers, insya Allah sudah terpasang tombol navigasi Back to Top nya dengan cantik. Gampaaang kan?
 |
| hasil jadi back to top dari gambar ambil di Blog Cah TI |
 |
| hasil jadi back to top kreasi sendiri |
Semoga bermanfaat dan selamat mencoba Tutorial Membuat Tombol Back To Top melayang di Blogspot ya.
*Sumber script dan gambar tombol BACK TO TOP diambil dari Blog Cah TI.












menariksekali ini bisa diubah jadi imut buttom back to top nya